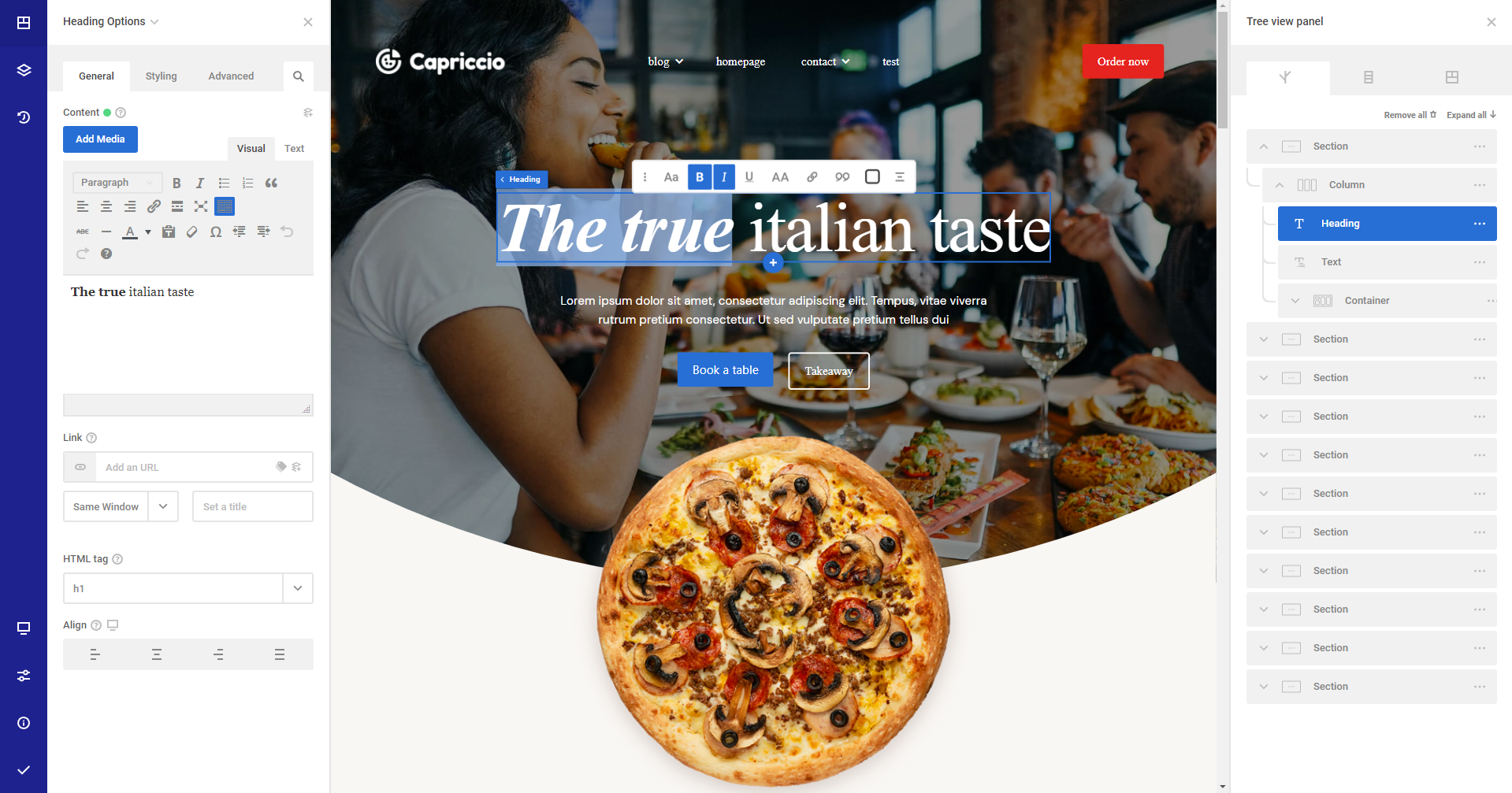
The Text Editor element is a TinyMCE WYSIWYG editor that works just like the classic WordPress editor. It allows you to write, edit, format text, and even WordPress shortcodes on your website.

You can add images to your text by selecting the Add Media button in the upper left corner. It opens the WordPress Media Library where you can upload your files to the library or select files already uploaded before.
There are 3 ways of styling a text element
1. From the TinyMCE editor

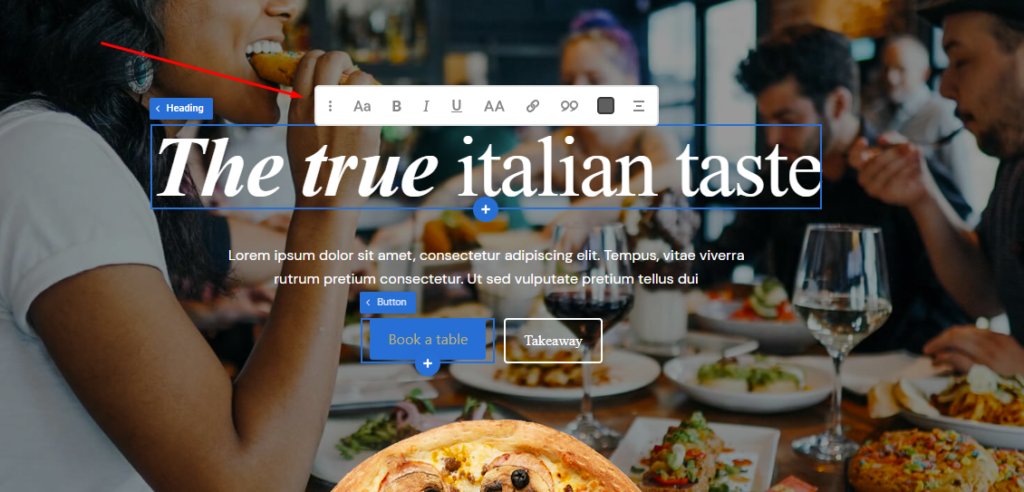
2.Using the live editor

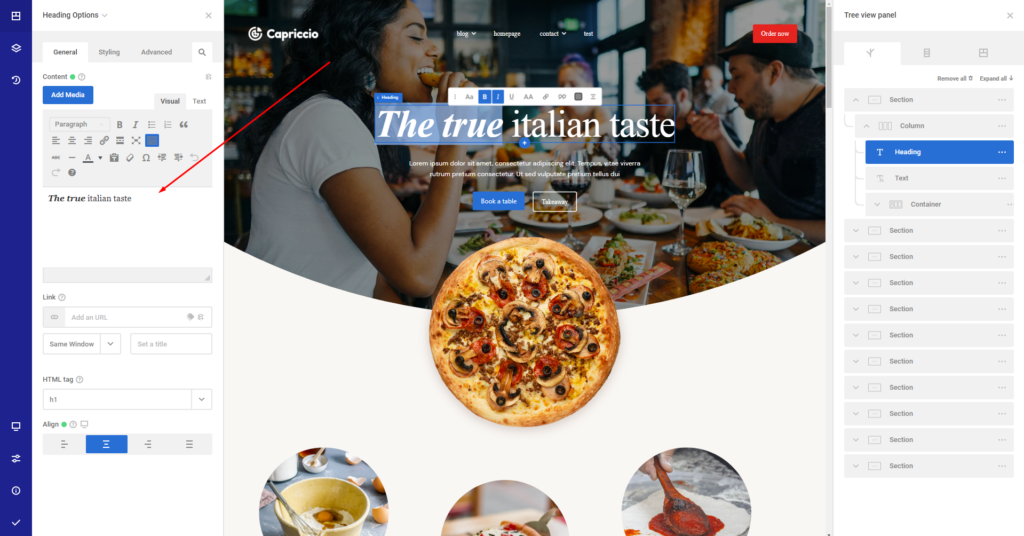
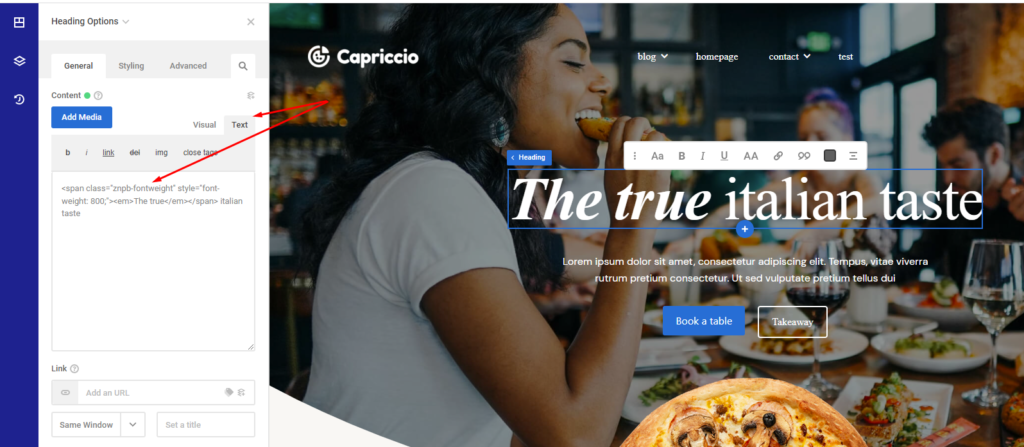
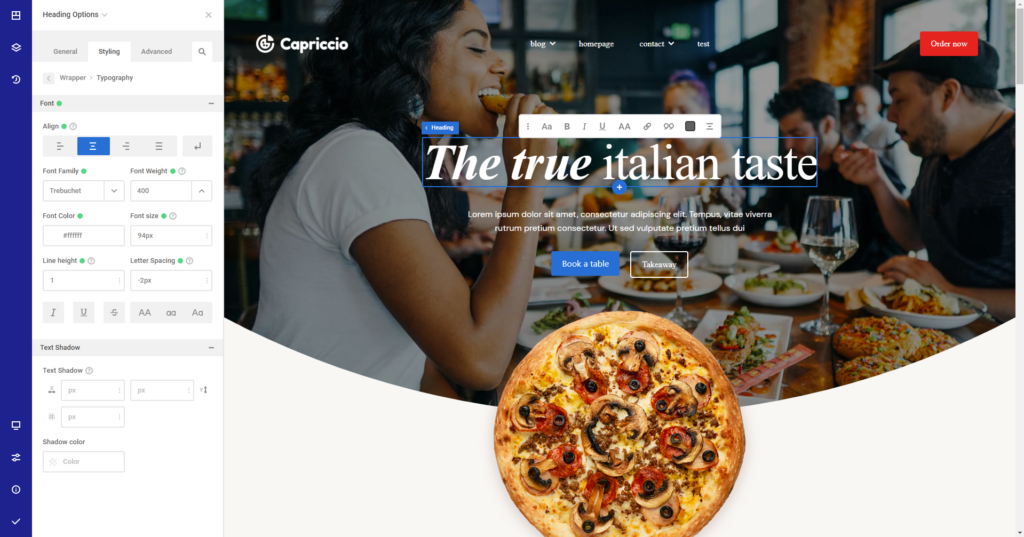
If you double click twice on any text, the live editor will show up, this editor is in sync with the TinyMCE editor, so any style that you apply using the live editor it will apply also to the TinyMCE. The CSS code will be saved as inline CSS wich you can edit from the text tab.

3. From Styling > Typography

Best practices
We usually recommend using this third option to style your text, and use the 1st option to style only text that has different Styling on the same line of text.
Like for example in the example above.
You can Use TinyMCE to change “the true” to italic bold and if you want a color/font/spacing etc that applies to all text you can use the 3rd option.
2nd option should be used mainly for editing text live, renaming text etc.
We recommend this because the TinyMCE styling (since it is applied as inline CSS) will overwrite any styling that will be applied from the Styling > Typography tab.
Dynamic data
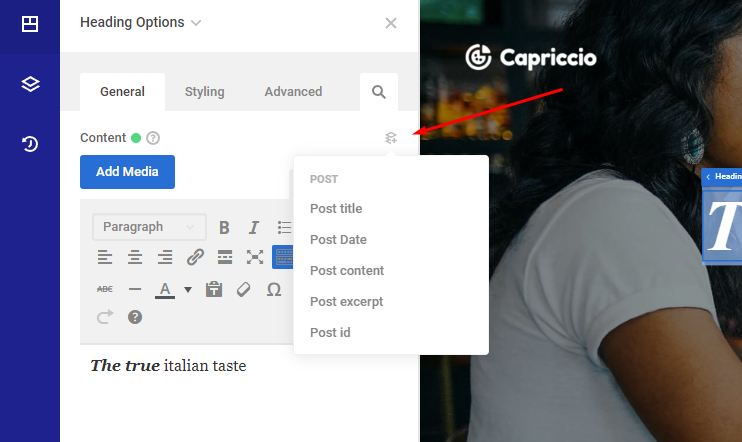
How to add dynamic data text ?
You can change your text to be displayed as Dynamic data from this icon here

Where can I use dynamic text ?
In any page
In a repeater element
In a slider that has the repeater enabled
In a theme builder component
Can I use ACF & CPT to fetch dynamic data?
Yes.
Useful links for dynamic text
How to use Advanced Custom Fields and Custom Post Types
Create a custom WooCommerce Product Slider with the Slider Builder + Repeater + Dynamic Data