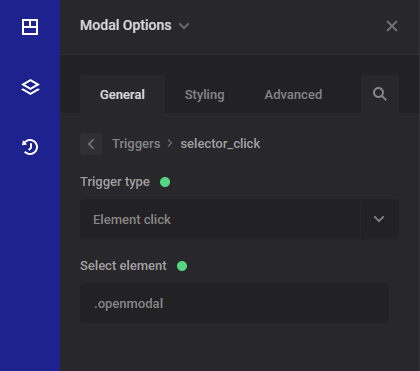
To Trigger a modal by click you will need to select the ID or the class of the element that triggers the modal.
You can do that like this :

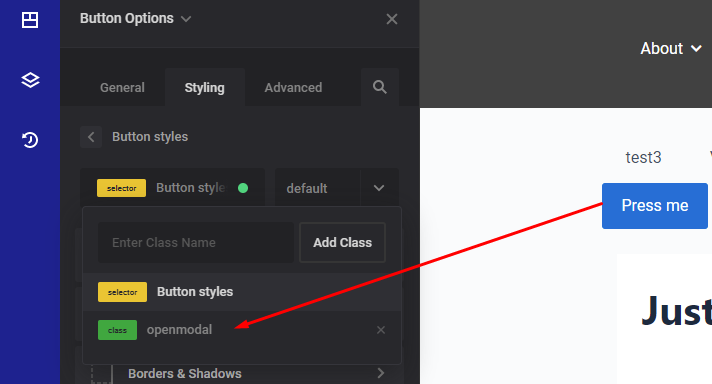
And of course you should have an element, most likely a button, that has the class openmodal.

Now when you press the Button with the “openmodal” class, your modal will open.