The only Builder you'll ever need

Packed with the most exciting features

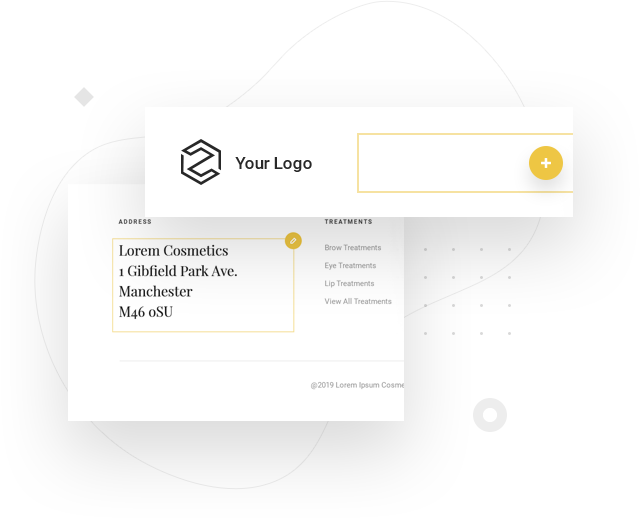
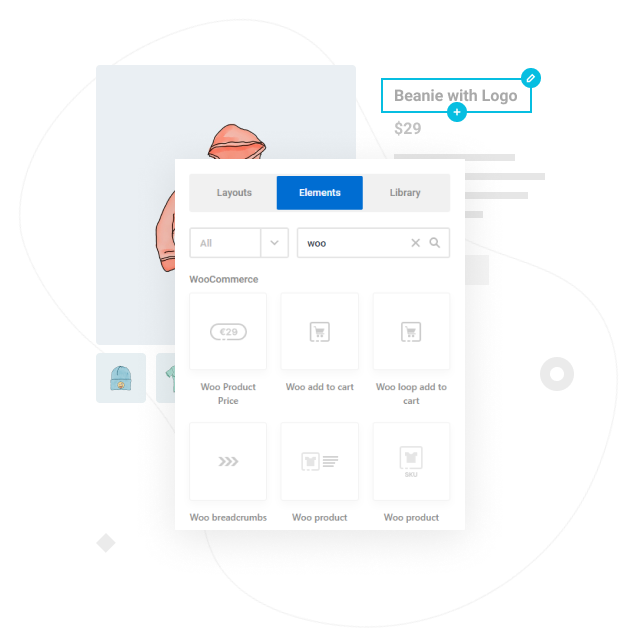
Elements and templates at your fingertips
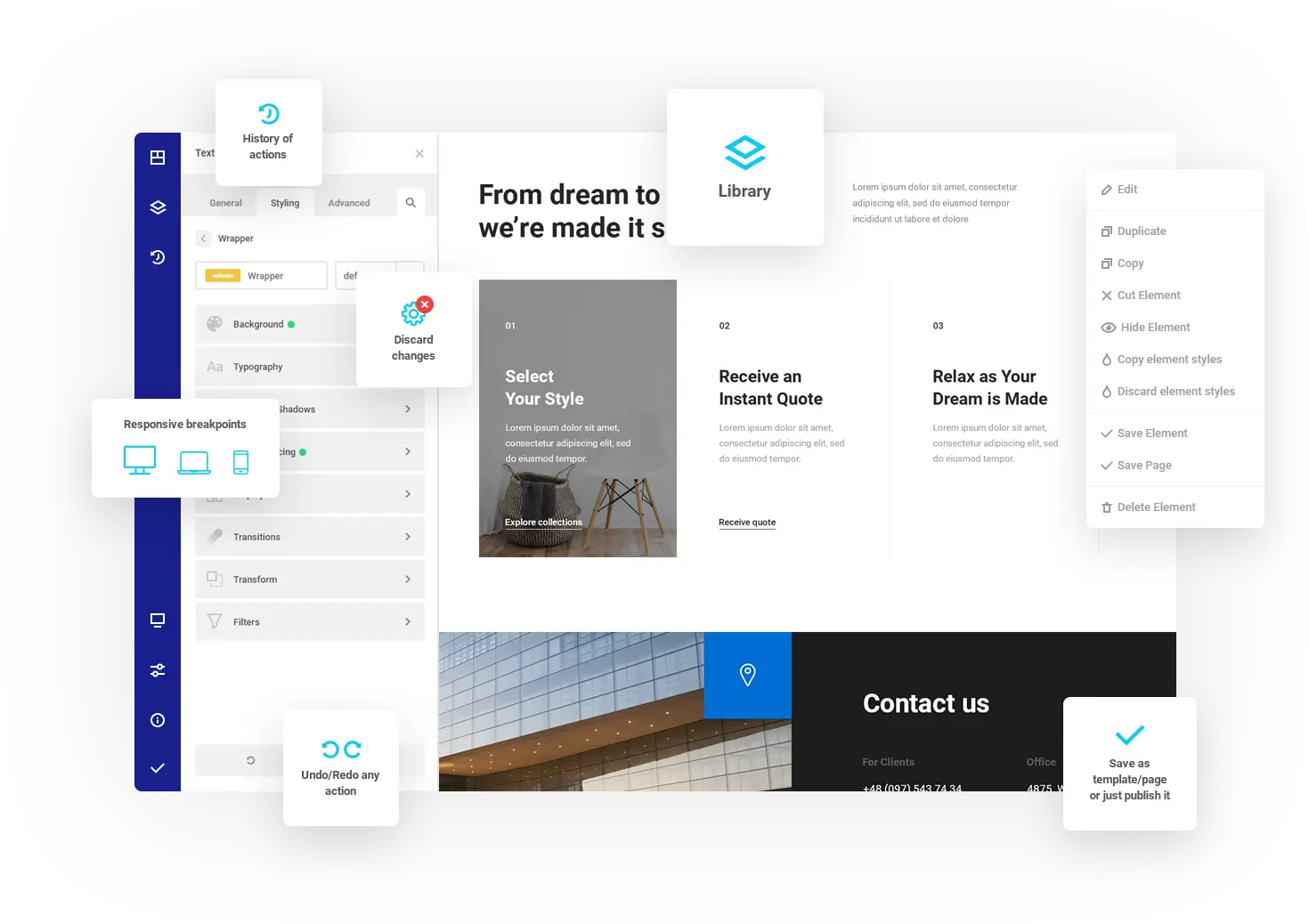
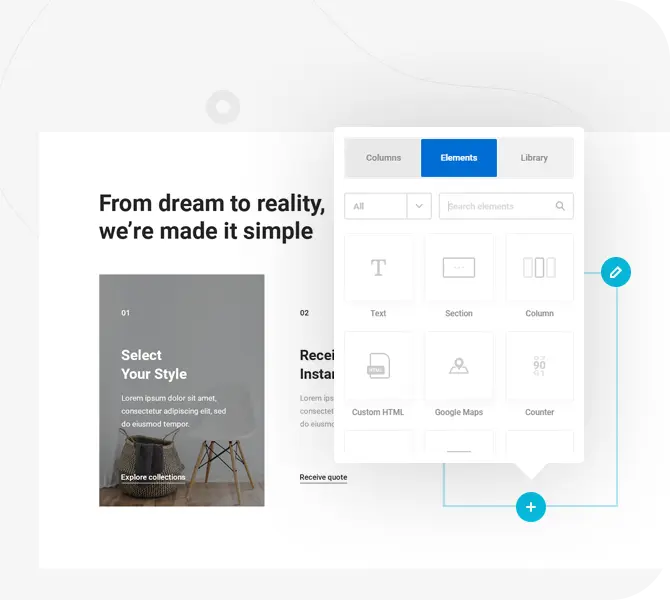
Add elements and templates right where you need them from the page builder popup. This popup gives access to pre-made columns, elements, and to the Library of pre-made elements and templates.

Global styles
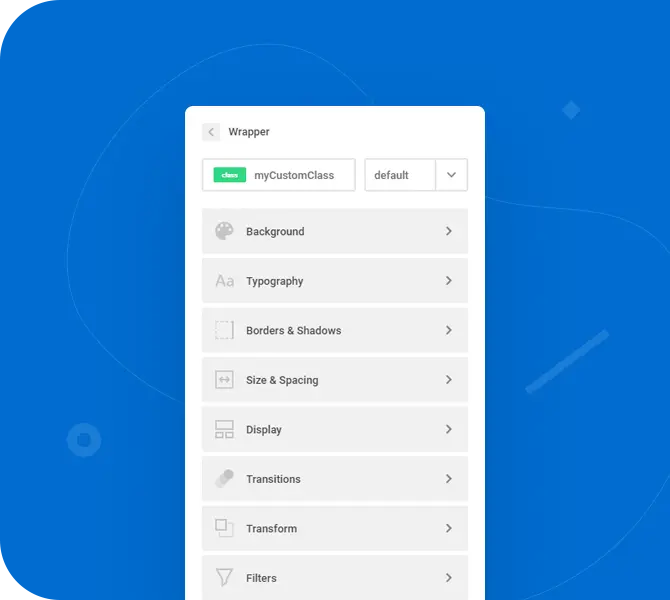
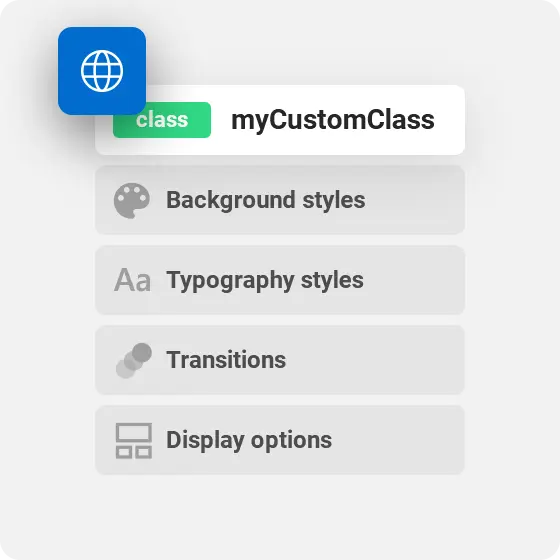
To apply the same styles on multiple elements, Global CSS Classes were implemented. They can be styled either from the page options panel or from the Element options panel. No coding skills required

Independent composition of elements
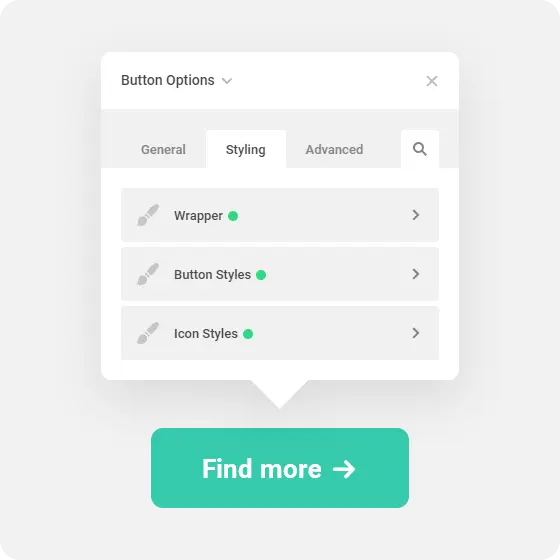
Each element is composed of a wrapper and its sub-components. For example, a button is composed of a wrapper, the button, and the icon, and each one of them may have individual styles applied.

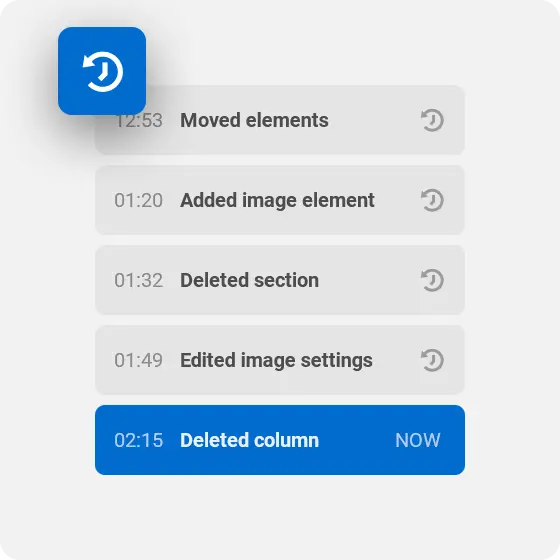
History of Actions
Saving system, history of your actions, post revisions, users permissions, or easily discard changes give you the power of becoming the sole creator of your website. Shortcuts for undo and redo are also available.
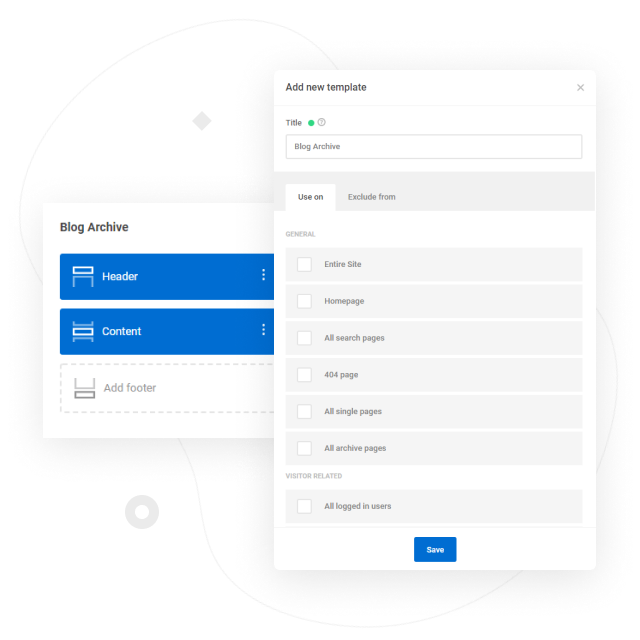
Theme Builder
The theme builders allow you to create content and assign it to different pages like blog or product pages. This tool lets you customize your products archive page, single product page, blog archive page, blog single page, etc.


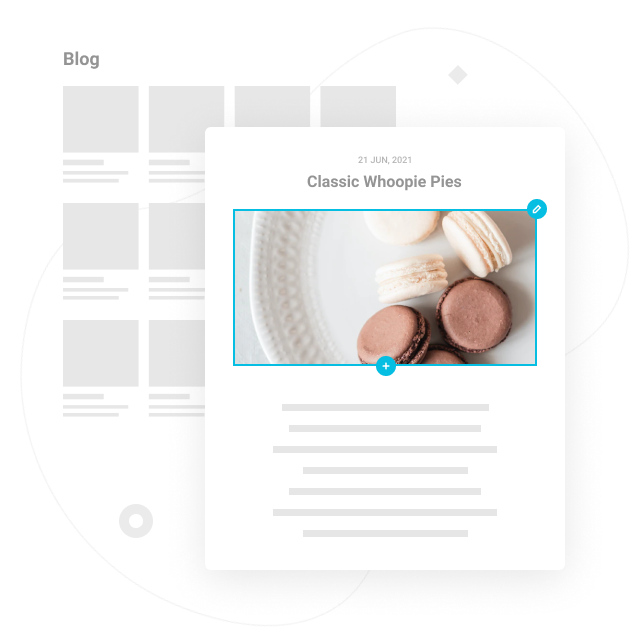
Blog Archive &
Blog Post Builder
Build your blog or single blog page with ease by creating layouts using dynamic content and assigning it to blog pages through the theme builder.
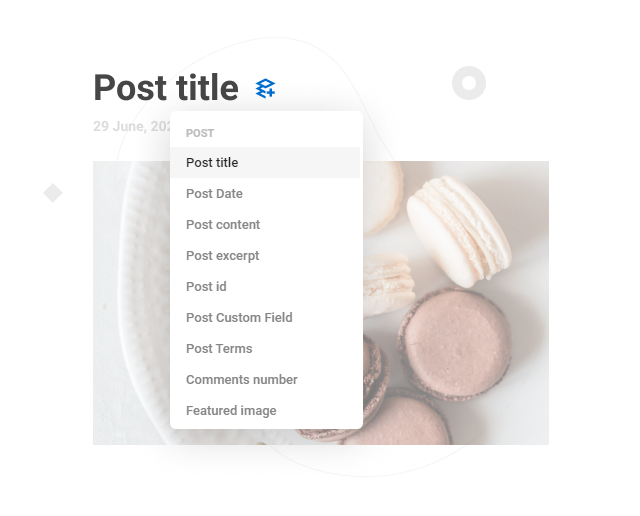
Dynamic Data Content
Wherever you see the blue icon you can load content dynamically. Very useful when you want to create custom content related to your blog or shop and more.


Modal Builder
Make a popup the way you want using Zion Builder. Trigger it when scrolling, after a few seconds, on exit behavior or more.
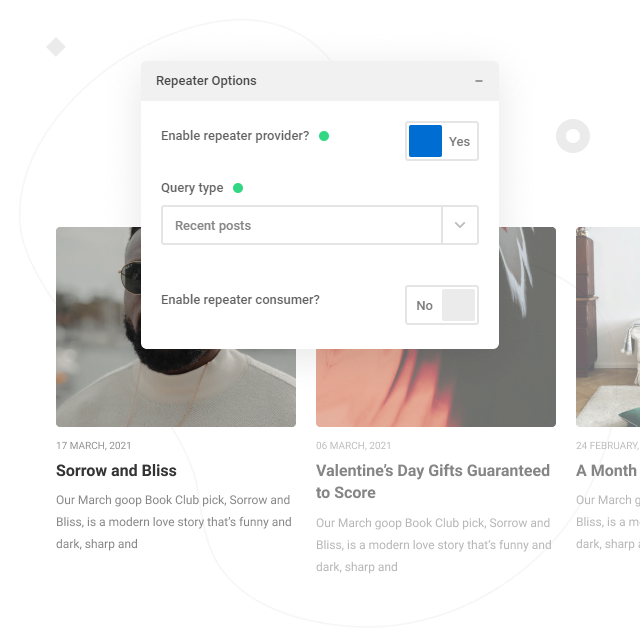
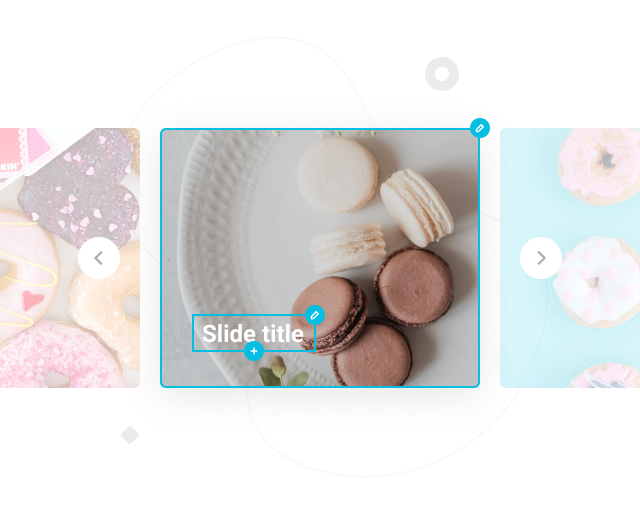
Slider Builder
Ad your content and slide it! What's great about this slider is that you can add repeating dynamic content to it. For example, adding your last blog posts or your popular products.

Best User Experience

Dragging size and spacing
The element gets it’s size and spacing changed directly by dragging its toolbox lines that appear on hovering an element.

Keyboard shortcuts
The most used and intuitive keys were implemented to ensure the accessibility of user actions.

Discard changes
If you want to go back to the default style, you can easily discard changes for any option that you just changed.

Right click actions
The right-click can be triggered by any type of tree-view and contains the main set of actions needed: copy, edit, remove, duplicate, hide, save, cut, discard, and copy element styles.

CTRL + Drag
Holding the CTRL key while dragging the sizes and margins of an element, sets rounded values to your spacing and sizing options.

Searchable options
We implemented a search system so that you can easily find any CSS rule you need.
Design features

Flexbox control
Control the alignment of your content ( the child or the parent elements ) to be vertical, horizontal, or center. All the flex-box rules are implemented in the display section of Panel Element Options.

Pseudo-selectors
“Hover” state of an element combined with the independent composition of elements brings powerful design that otherwise would have been achieved only with custom code.

Blending Background
The background can overlay the color, then the image, and the gradient. This is a powerful tool for designing hero sections.

Element's motion control
Add movement to your elements using the CSS3 animations: slide, fade, zoom, rotate are just a few examples. Control the appear animation duration and delay.

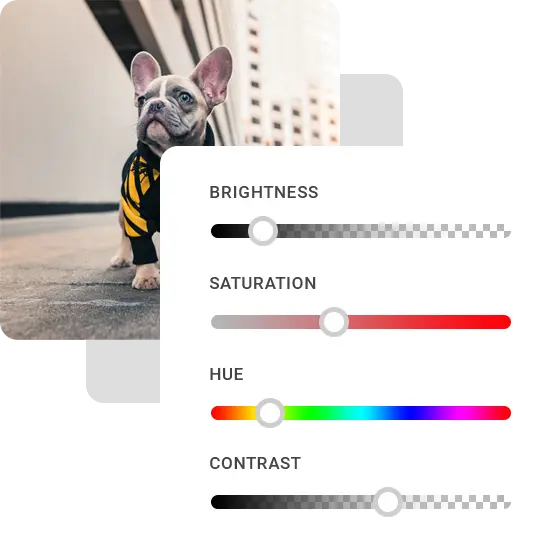
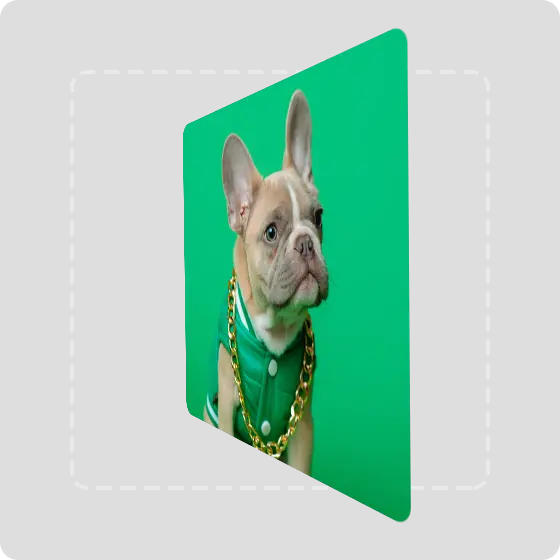
Filters
Drag the intensity of a filter and obtain beautiful and unique elements in your page design. Blend mode, sepia, blur, opacity are just a few options mentioned.

Transform
Modify the space coordinates with the CSS3 properties: Translate, rotate, skew, scale.
Library System
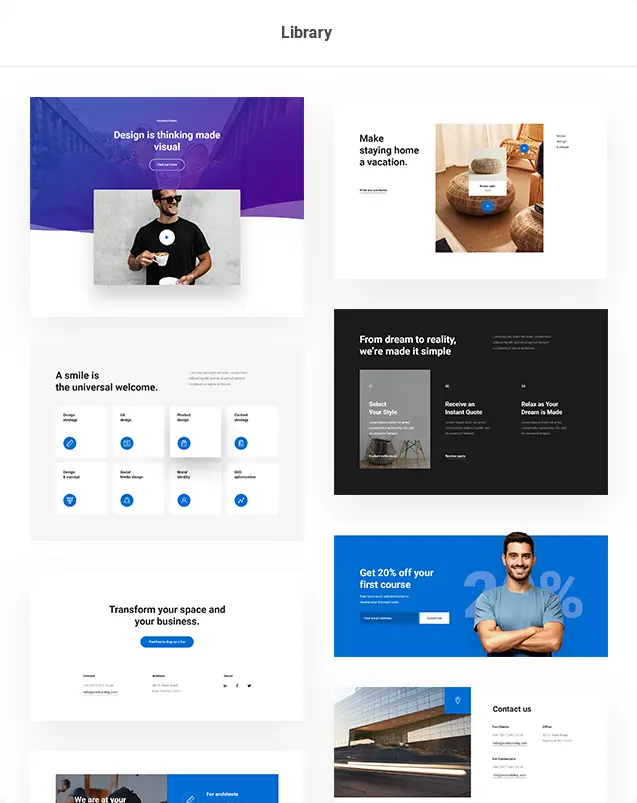
Templates and blocks
Templates are groups of elements that can be re-used in other designs. They can be created by any user or taken as they are from the Zion library.
Insert template with a click
Clicking on the "insert" button will add the template at the end of the page.
Import/Export
Exporting a template will save a .zip file containing the template configuration. This file can be imported then to another page through the library panel.

Advanced Options

Role Manager
Managing user's permissions is done from Zion Builder's dashboard. You can have full control of what users can edit.

Custom CSS/Javascript
With custom CSS you can fine-tune the styling. Add custom CSS to elements or posts.

Extendable options
The whole system of options, which is built in PHP, allows other developers to add their own options to the main panel.

Regenerate CSS
Styles set in Zion are saved in CSS files in the uploads folder. Recreate those files, according to the most recent settings.

Columns sizes and offsets
Decide the size and offset to a set of columns so you can define your template grid system. This is easy to control also on other devices.

Renaming elements
Locating the correct element to interact with can be difficult when developing a complex web page. So you can rename your elements to get easily identifed.