The Countdown Element is the perfect element to actively show your visitors a countdown to a special event, sale, or anniversary.

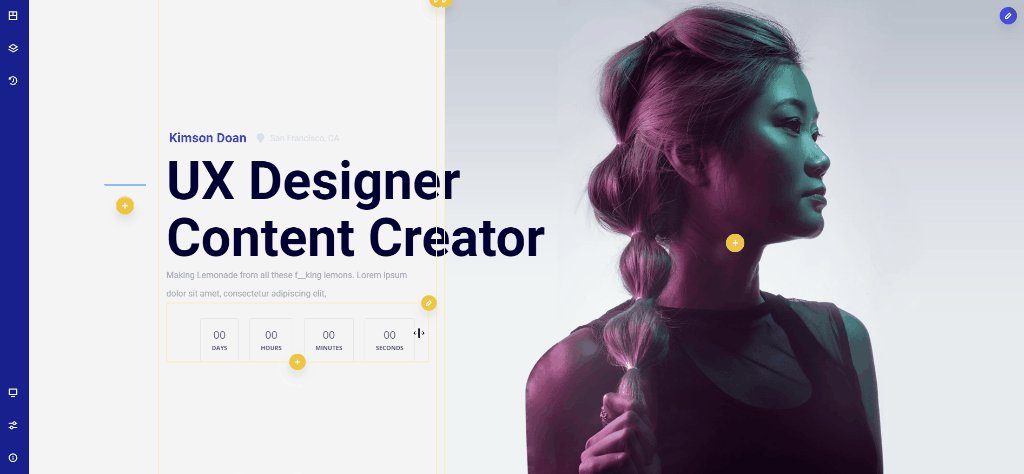
This element allows you to enter a date and it automatically calculates the time it will take to countdown to the specific date.
It comes with several customization options to control all colors, backgrounds, borders, text, and more.
In case you try to set a time that is already past it will simply not work because the countdown is already completed.
General Settings
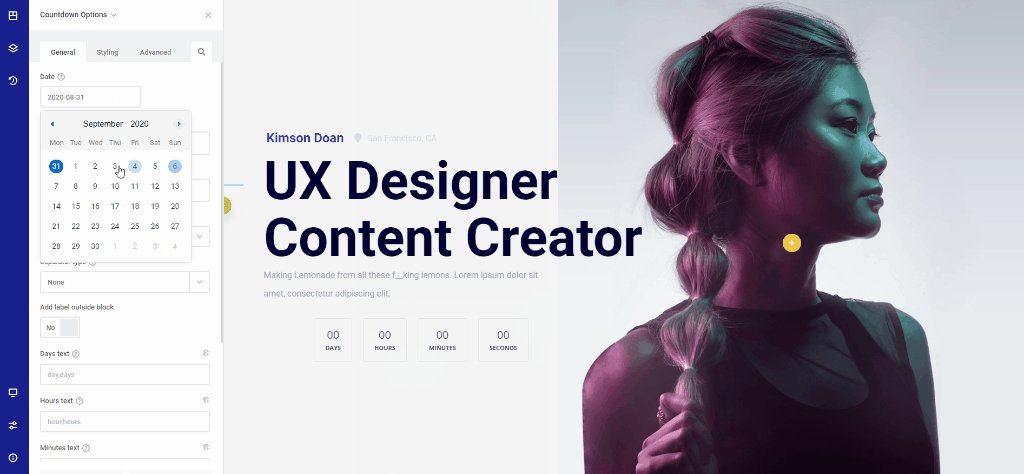
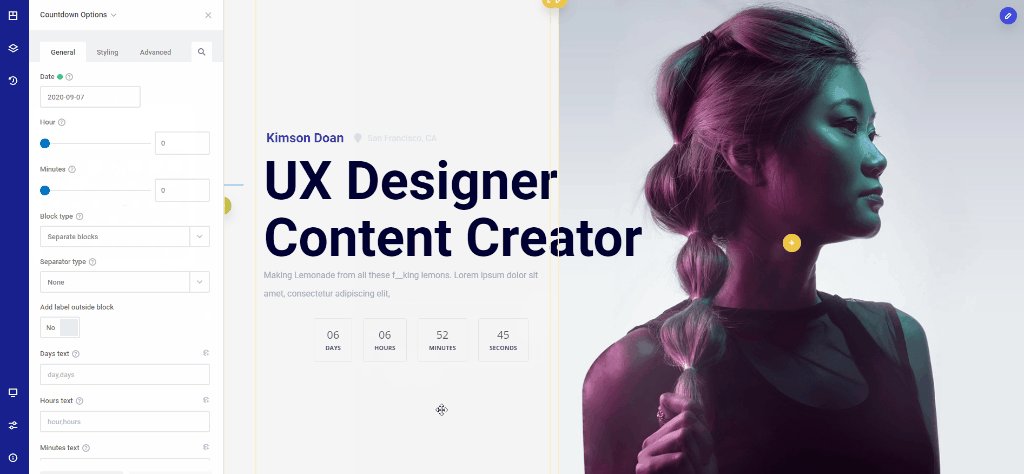
Date – Click the date field to use the date picker from the popup. This will set the end date and time for the countdown timer
Hour – Manually adjust the hour on the countdown element
Minutes – Manually adjust the minutes on the countdown element
Block type
Separate blocks – This option will display each countdown element(day, hour, minutes, seconds) into blocks, separated by a border
Single block – This option will display the entire countdown element inside a single block.
Separator type
Colon – Will display a colon between each of the elements (DD : HH : MM : SS)
Hyphen – Will display a colon between each of the elements (DD – HH – MM – SS)
Slash – Will display a colon between each of the elements (DD / HH / MM / SS)
None – Will display an empty space between each of the elements. (DD HH MM SS)
Add label outside block – Select “Yes” or “No” to show or hide the text under the countdown elements.
Days text – This will allow you to change the text for each of the 4 elements. For example days/day, hours/hour, minutes/minute, seconds/second, or each of them in a different language.