Section is the root type container element that allows you to ‘group’ several columns and elements. You can insert a section into root canvas only (section element can not be inserted into any other element).
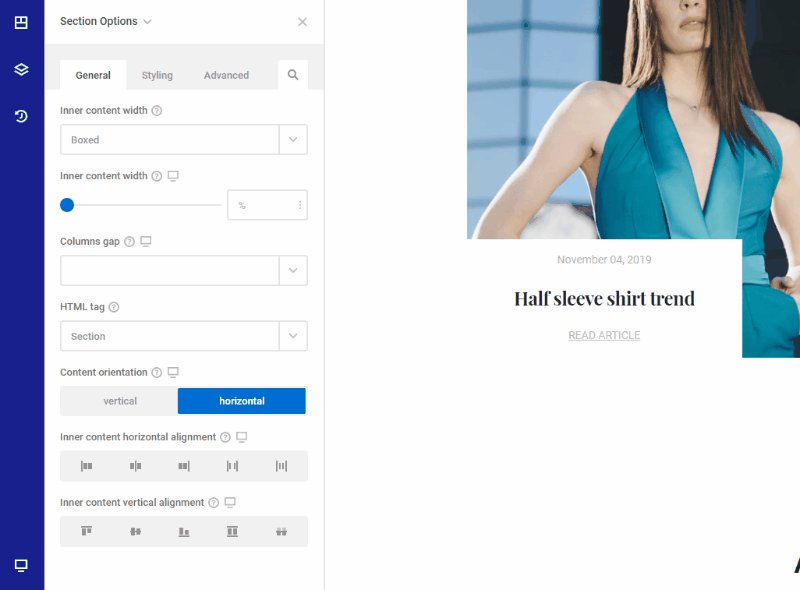
Like the other elements, Section has plenty of options to customize your layout.

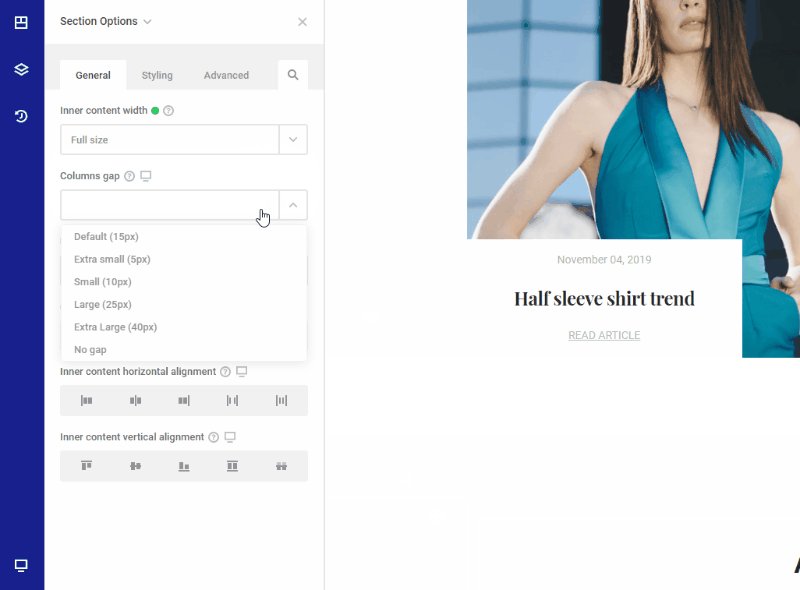
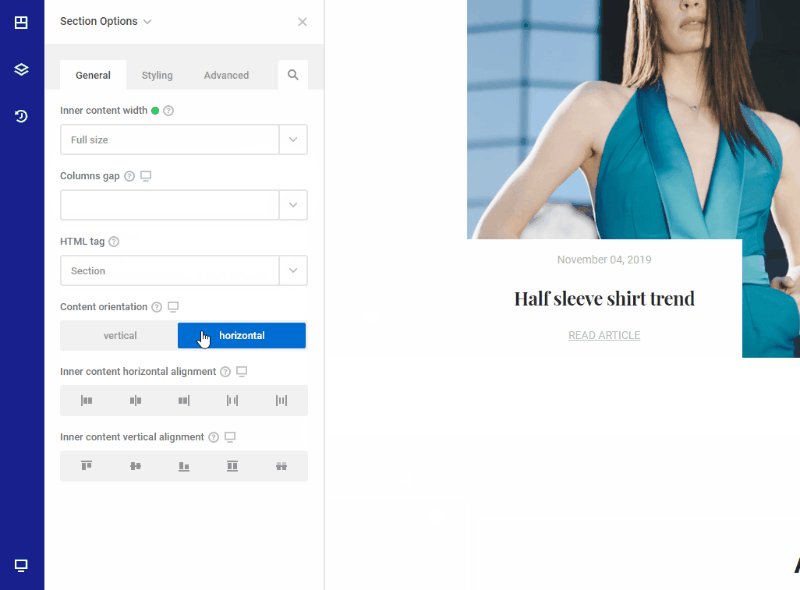
The inner content width of the section can be set to Boxed or Full size. Also, the content inside the section can be orientated to horizontal or vertical.
Section element works with The Flexible Box Layout Module (Flexbox), which makes it easier to design a flexible responsive layout structure without using float or positioning.
Control the alignment of your content ( the child or the parent elements ) to be vertical, horizontal, or center. All the flex-box rules are implemented in the display section of Panel Element Options.