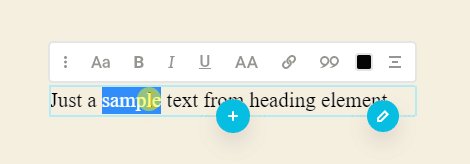
The inline editor facilitates text formatting by providing easy access to text properties.
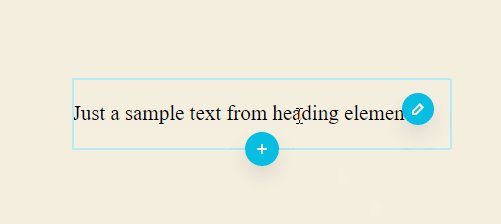
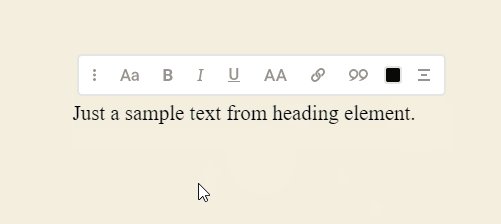
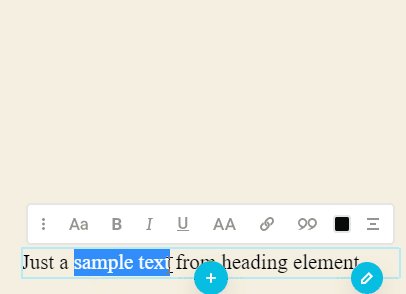
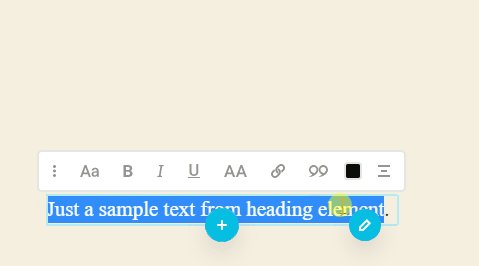
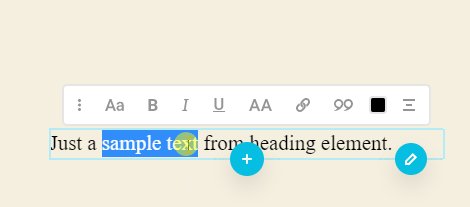
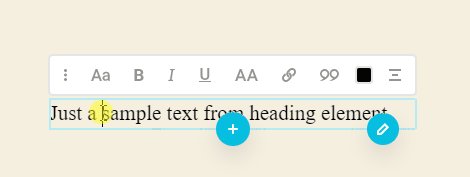
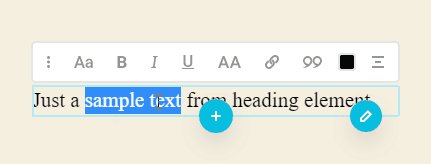
Open Inline Editor by clicking on any text element.
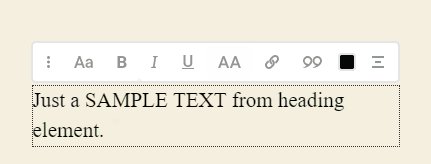
Close Inline editor by clicking outside it.

Inline Editor position.
You can change the Inline Editor position by dragging the three dots icon.

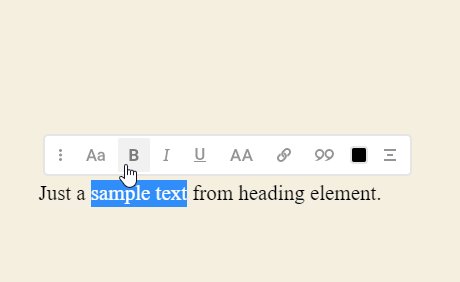
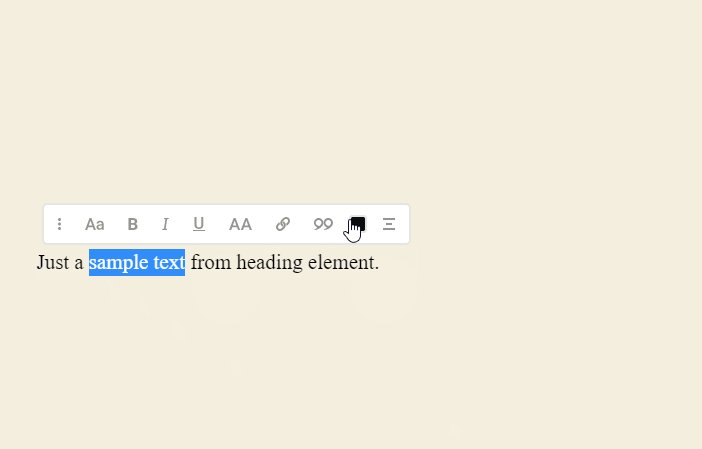
Inline Editor options:
Font options
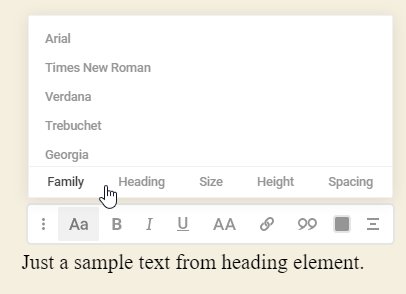
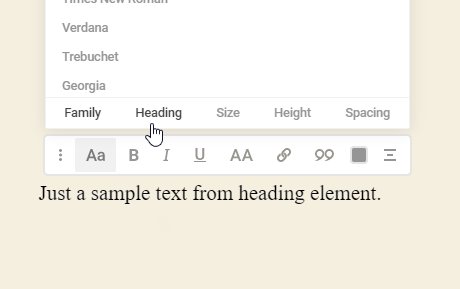
Open font options by clicking the “Aa” icon button.

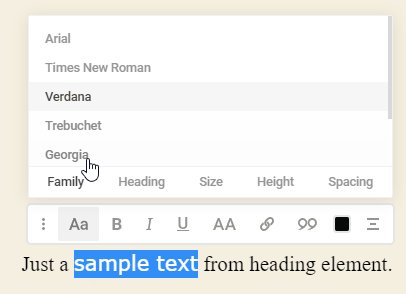
Family
It allows you to select Font Family for text.
Select all text or a part of the text and then apply the font family from the font family menu.

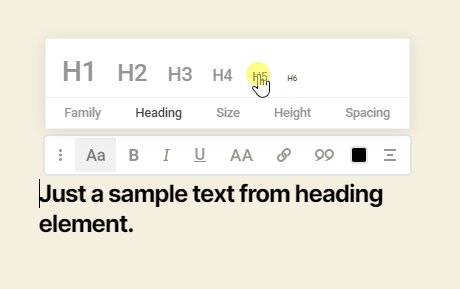
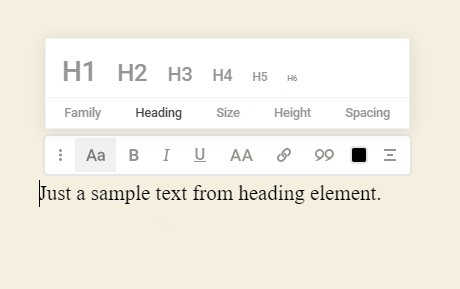
Heading
It allows you to transform the text into heading text.
Open font options, click the Heading tab an select one of the heading options.
Click again to remove the heading from the text.
Do not use the heading option from the inline editor for the Heading element as the element already is a heading tag. It will add heading inside heading which is not a good practice. If you want to change the HTML tag of the Heading element, do it from the General Tab of the Element Options Panel.

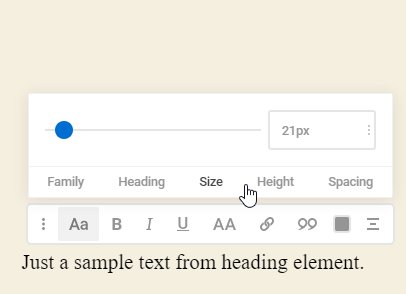
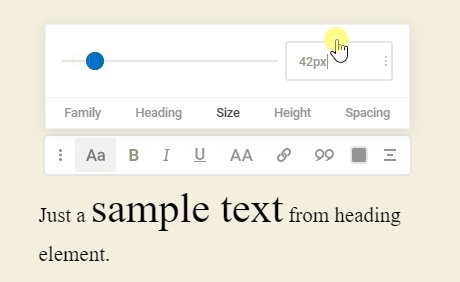
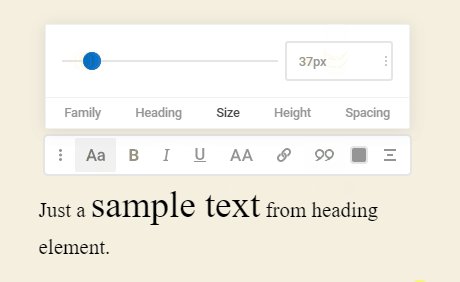
Size
Open font options, click the size tab, and set the font size for the text.

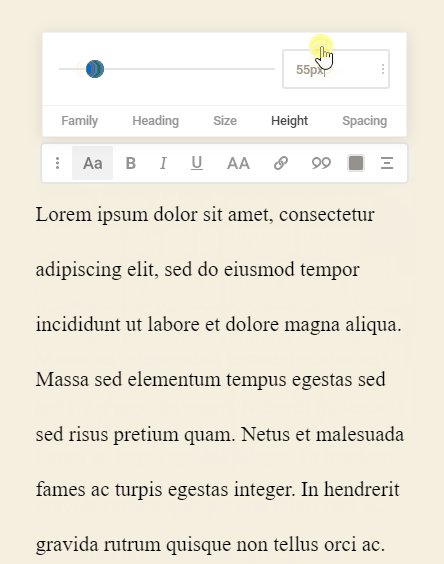
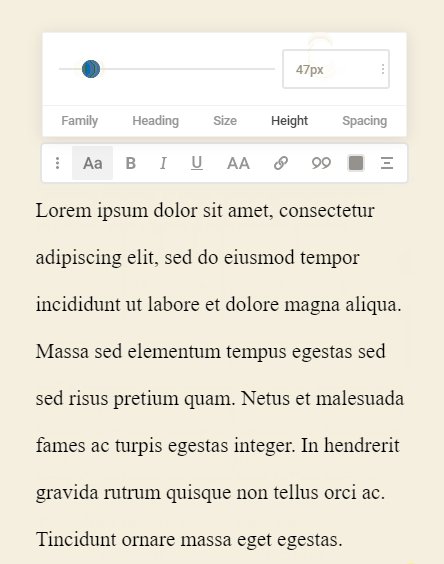
Height
It allows you to set line-height for the text.
Click the Height tab from the font options menu and set line-height for the text.

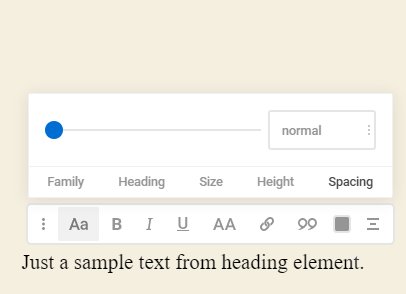
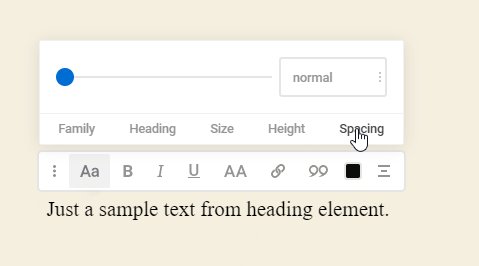
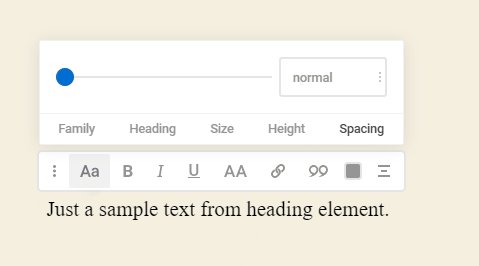
Spacing
It allows you to see letter-spacing for text.
Click the Spacing tab from the font options menu and set letter-spacing for the text.

Text decoration options
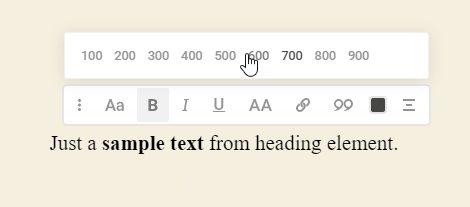
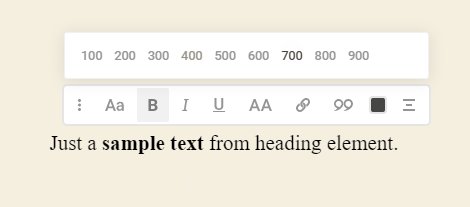
Font weight.
Click on the B icon and choose a weight for the text in the font weight menu.

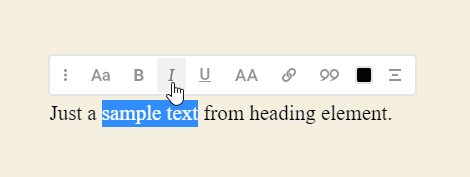
Italic
Set italic text decoration by clicking the Italic icon in the inline editor menu.
Click again to remove italic font style property from the selected text.

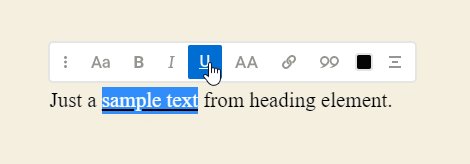
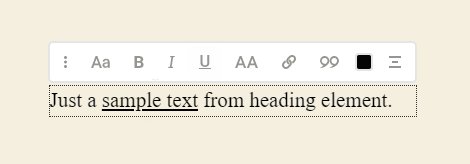
Underline
Set underline property by clicking the underline icon from the inline editor menu.
Click again to remove this underline decoration property from the text.

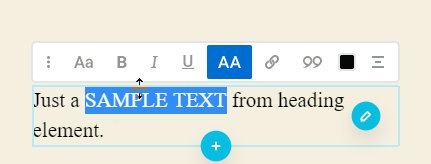
Text transform
Uppercase
Select all text or a portion of the text you want to transform and set uppercase property by clicking the uppercase icon in the inline editor menu.

Add a link
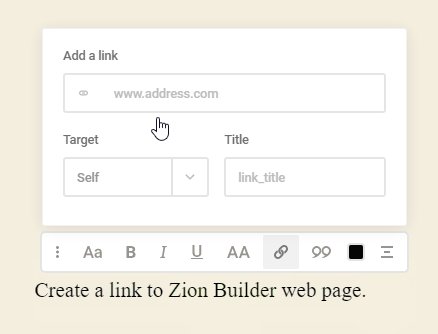
To create a URL link select all text or a portion of the text from the text element and click the link icon in the inline editor menu.
Add a link
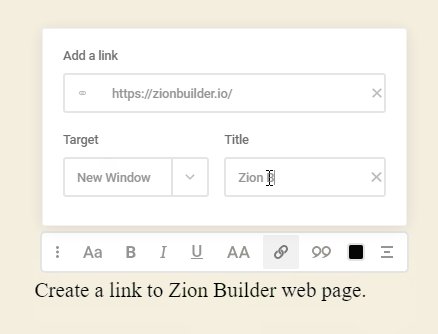
Enter URL address in the “Add a link” input field (ex http://zionbuilder.io/).
Link options:
Target
Select a target for the Link element from the Target dropdown menu.
Self – Opens the URL address provided in the current window.
New Window – Opens the URL address in a new window.
Title – Insert a title in the Title input field that will appear when you hover the URL address.

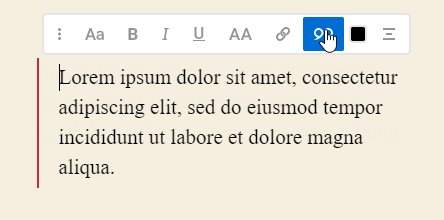
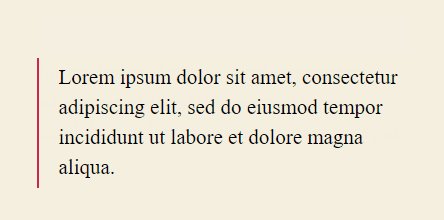
Quote text
Open the inline editor and click the quote icon to apply quote styles to the text element.

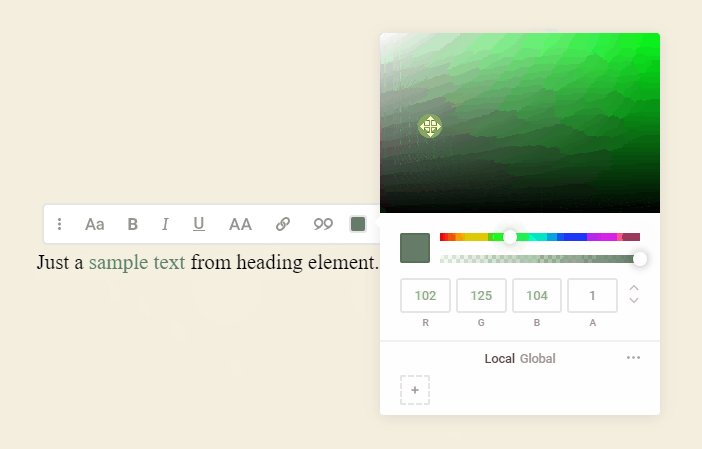
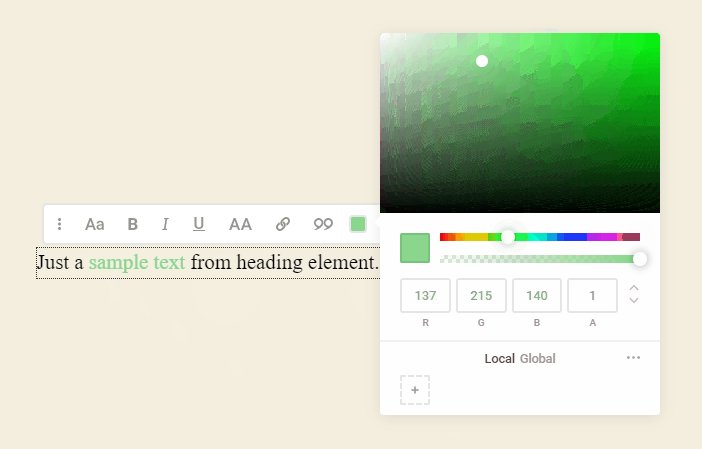
Text color
Select all text or a portion of text from the text element and open color picker to apply color to the selected text.

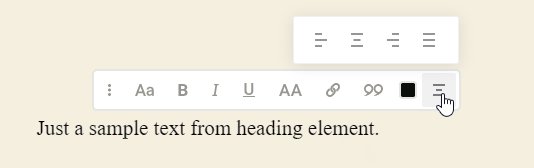
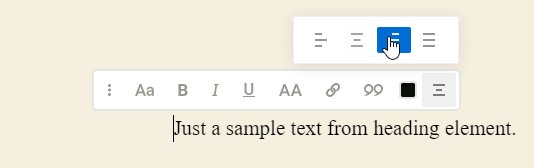
Text alignment
Set text alignment from the inline editor menu by clicking the align icon and selecting one of the text alignment options available(left, center, right, justify).