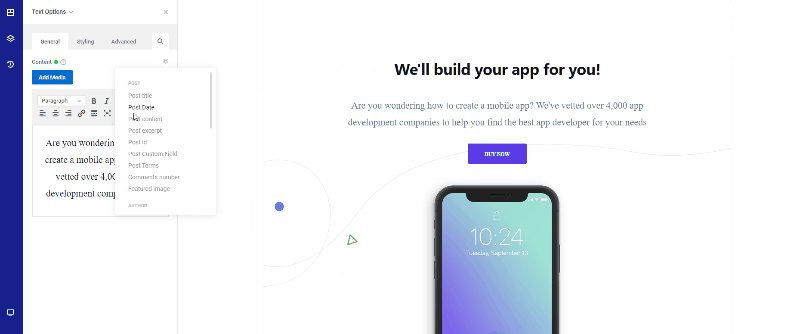
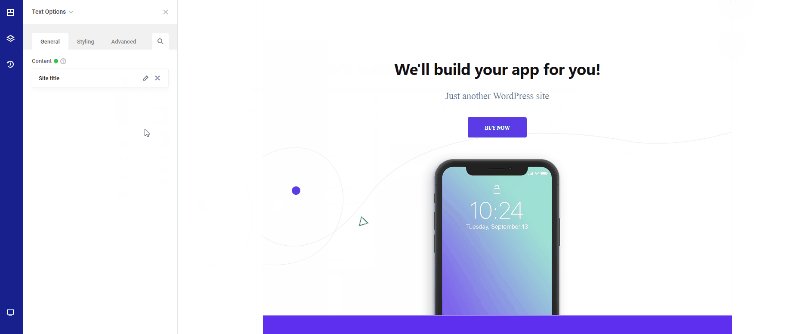
Dynamic content feature allows you to replace static content in content elements that are managed in WordPress. This means you can transform a regular text block into a post title or a single image into a featured image. Whenever that content changes, it will be automatically updated across your entire website.
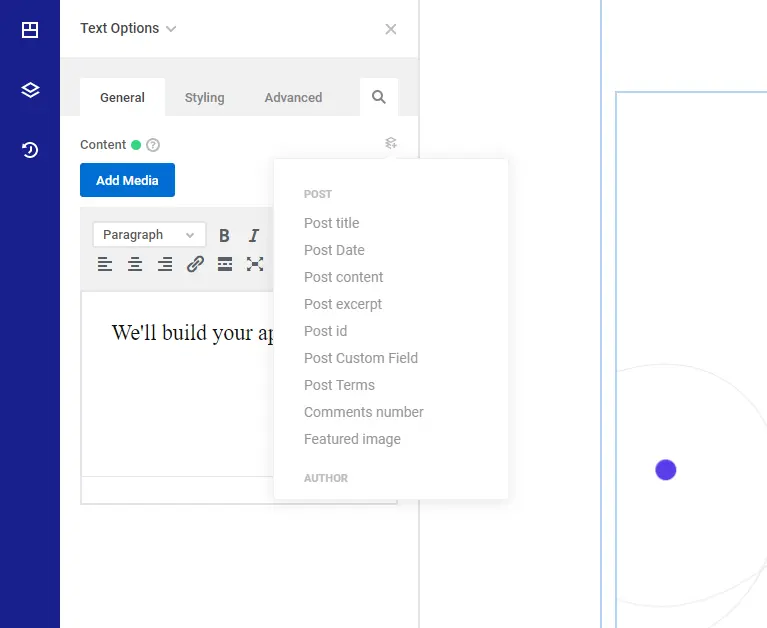
The dynamic content feature can be found in the following elements options panel: Text, Heading, Testimonials, Icon List, Icon Box, Image Box, Pricing Box, and Progress Bars.



In general, a content source can be a Page, Posts, Categories, Tags, or Users as well as any custom post type, taxonomy, or shortcode.
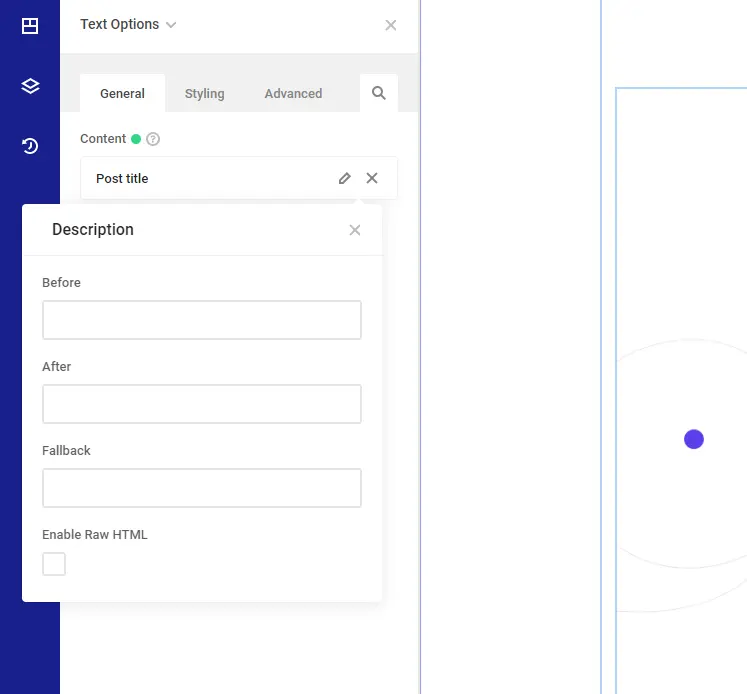
There are several options available to manipulate the content of a field. Some field types have additional options. You have the option to add Before, After and Fallback content to each dynamic element

Before: Add text before the field value. For example, if it’s an email address, for example [email protected], and you add mailto: to the Before option, the created link mailto:[email protected], will open the user’s email program.
After: Add text after the field value. For example, if it’s a pricing number, for example 30, and you add a unit like € to the After option, the price 30€ will be displayed in your layout.
Use the Fallback field to set default content to be used in case the element has no content or does not exist.
Raw HTML: allows you to output text containing HTML markup code.