Classes are names that you can assign to a set of styles and apply them to elements. This helps when you want to apply the same style rules to multiple elements.
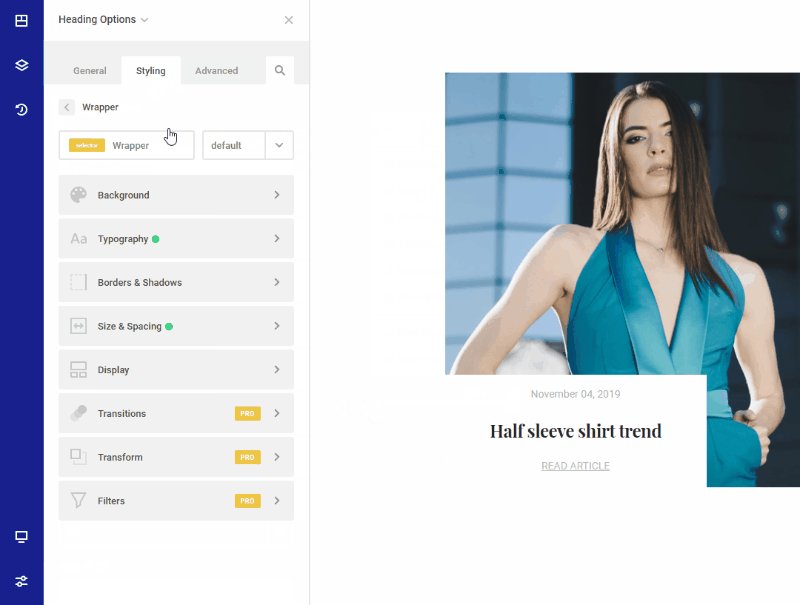
You can search and add a class from the Styling tab of any element.

Steps to add a class:
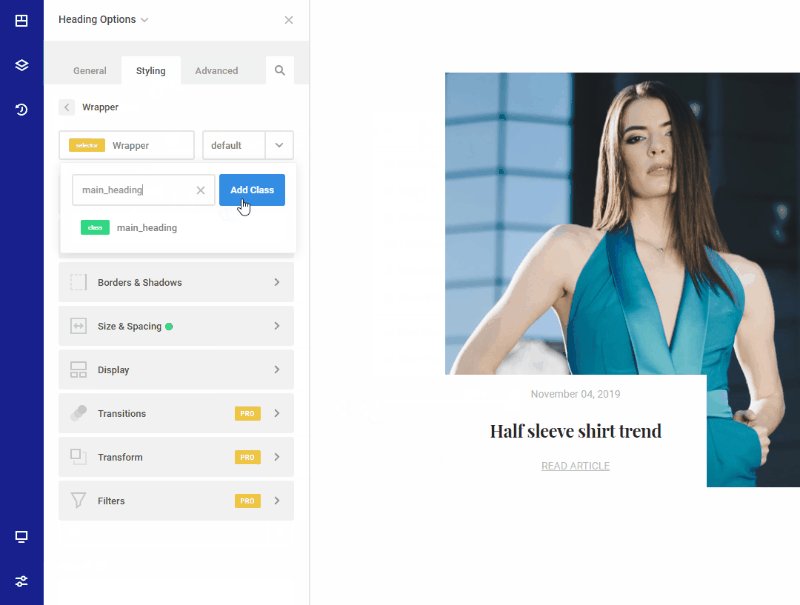
Right-click on element -> click edit -> go to styling tab -> select the content to which you want to apply the class -> open selector dropdown -> enter a class name -> click “Add Class” button.
Now the named class is applied to the element. If you already have classes created on other elements and want to reuse them, just type the first letters of it, and the search item will find it . Click on it and it will be applied on the element.
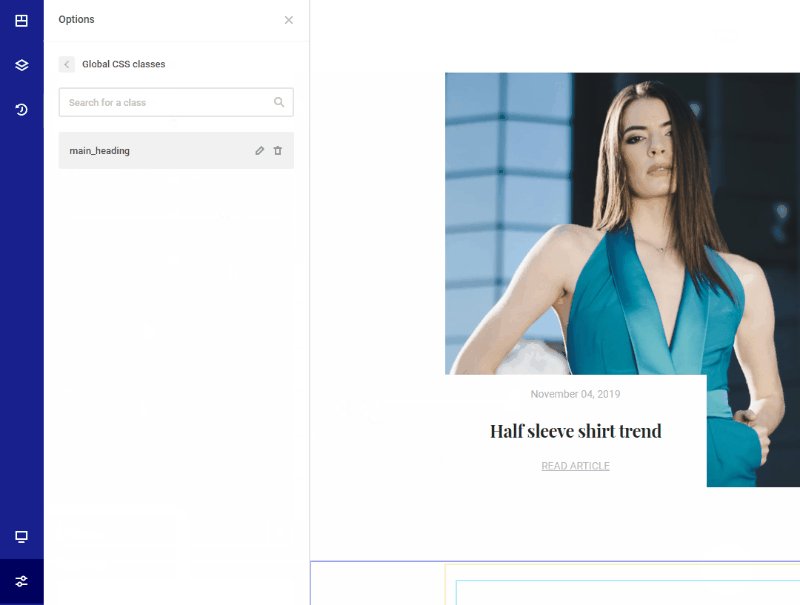
When you apply a class to an element, it becomes available in Global CSS Classes.
Access Global CSS classes from Options -> Global CSS Classes. In Global CSS classes you can see all the classes created so far.
Clicking on a class opens the style options, from here you can modify its attributes.
If you use the same element Style repeatedly on your page, it is recommended to create a global class and apply it to all elements with the same style.
Note: Enjoy all the stunning features that the Zion Builder contains inside and use them for full.