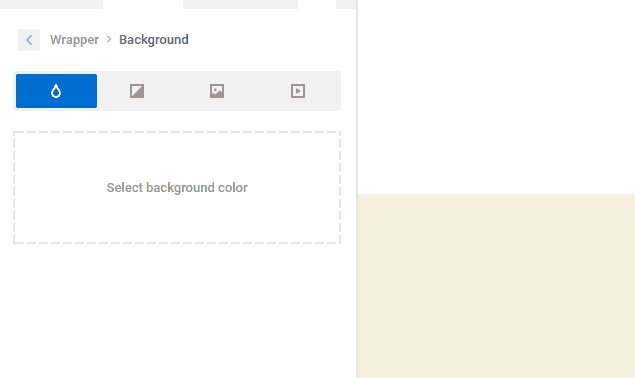
Background color
Open background color options by clicking the color icon in background tab.
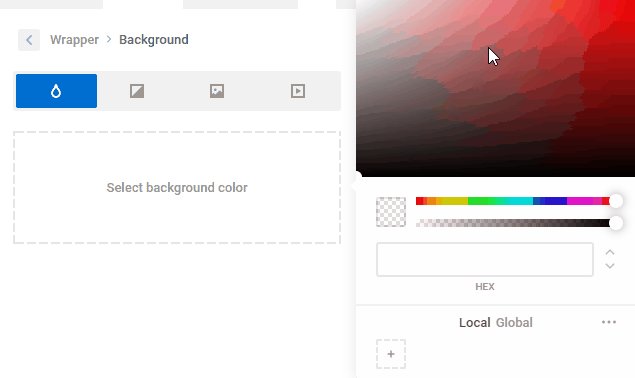
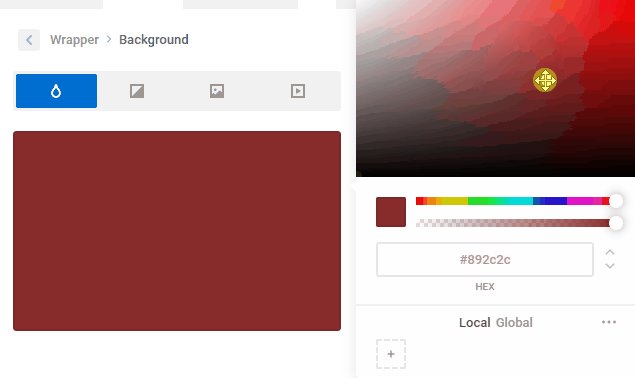
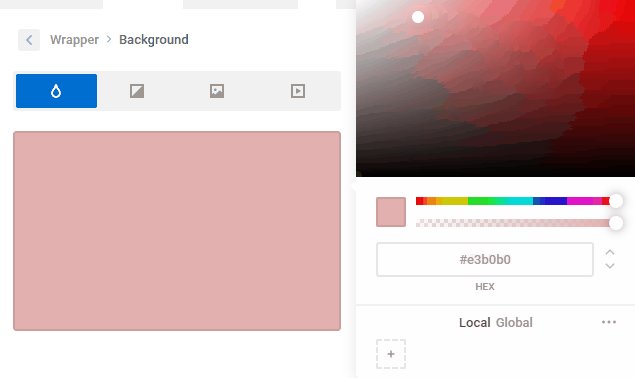
To apply background color, open color picker by clicking the color placeholder “Select background color” and selecting a color(see using color picker).

Background gradient
Open background gradient options by clicking the gradient icon in background tab.
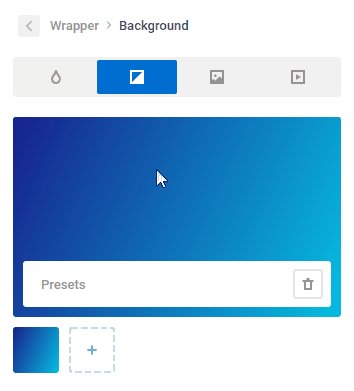
To apply background gradient, open background gradient options by clicking the gradient placeholder “Select background gradient” and creating a gradient(see Gradient background).

Background image
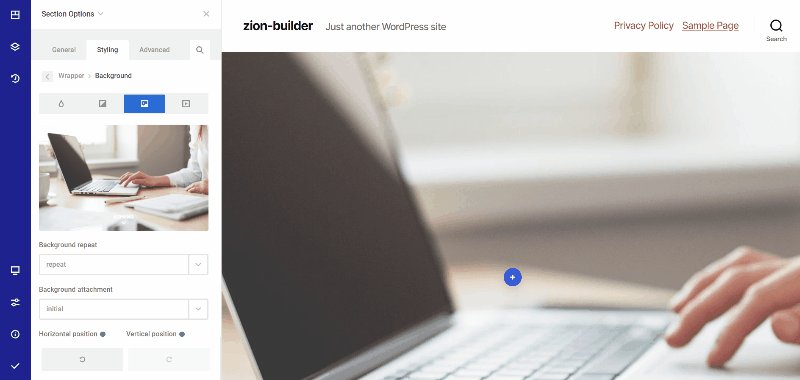
Open background image options by clicking the image icon in background tab.
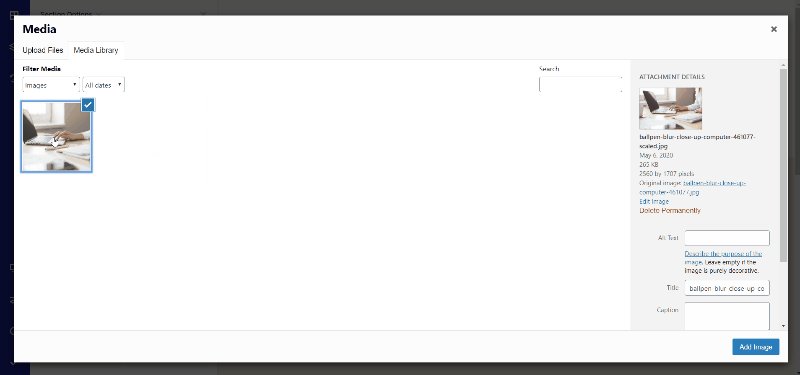
To apply background image, open background image options by clicking the image placeholder “No image selected” and selecting an image from the WordPress media library.

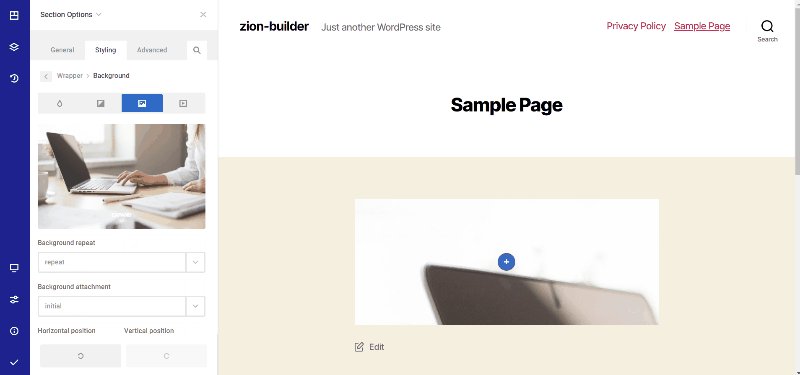
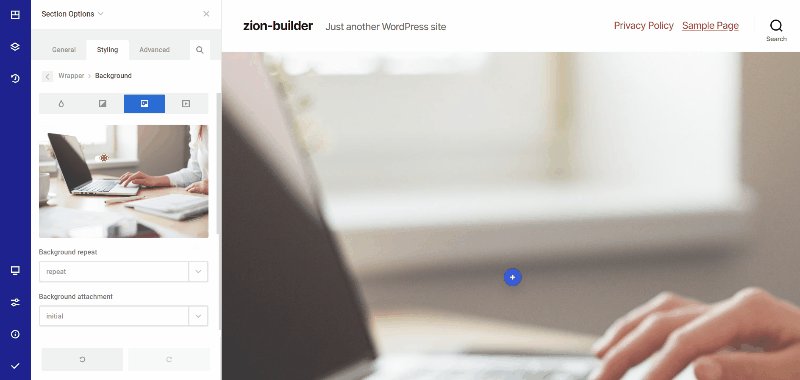
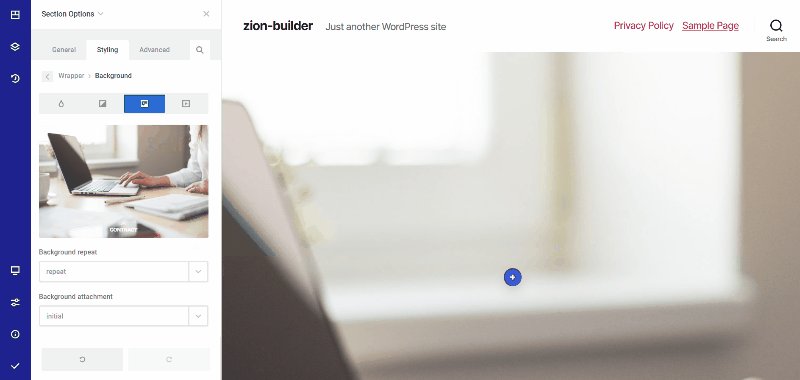
Position background images by dragging the position dot that appears after expanding the background image preview area.
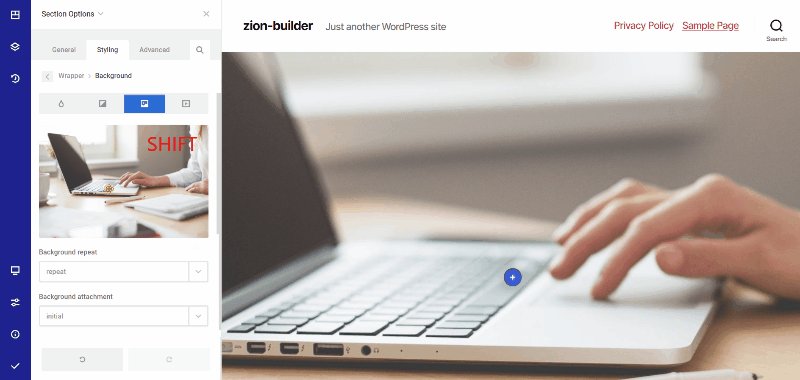
Hold down the SHIFT key while dragging the position dot to restrict background image direction to vertical or horizontal.

Background image options:
Background repeat
The background repeat property sets how background images are repeated. A background image can be repeated along the horizontal and vertical axes, or not repeated at all.
Background attachment
The background attachment property whether a background image’s position is fixed within the viewport or scrolls with its containing block.
Horizontal position
The horizontal position property sets the horizontal position for the background image.
Vertical position
The vertical position property sets the vertical position for the background image.
Background size
The background size sets the size of the element’s background image. The image can be left to its natural size, stretched, or constrained to fit the available space.
Background Clip
The background clip sets whether an element’s background extends underneath its border box, padding box, or content box.
Background blend mode
The background blend mode property sets how an element’s background images should blend with each other and with the element’s background color.
Background video(coming soon)