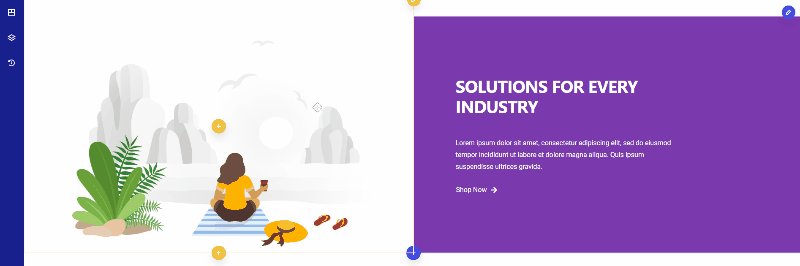
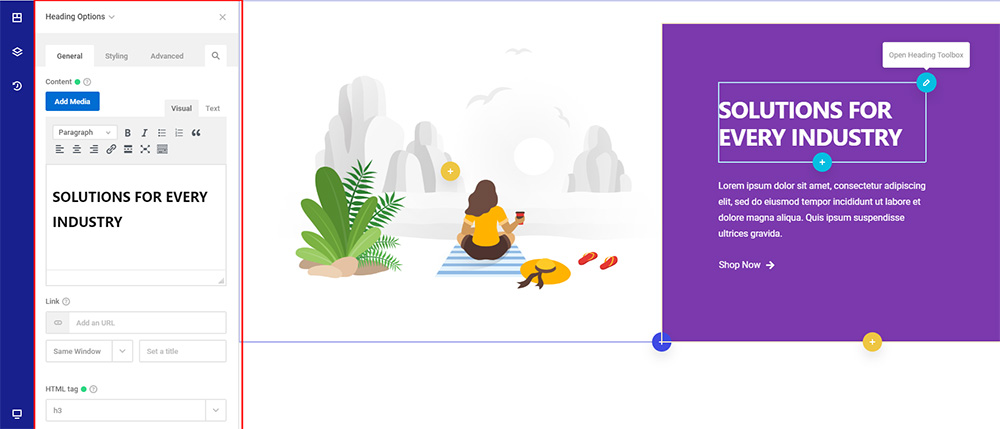
To edit an element, simply hover over the element and click on the Edit icon within the hover controls. This will load the Element Options Panel, and here you will be able to adjust the various options for that specific element. You can see an example of the modal bellow.
Also, the system of actions that can be applied to an element is done not only from the top right toolbar, but also from the right-click. The right-click can be triggered by any type of tree-view.
The elements are using the flexbox system which you can apply to align your content vertically or horizontally inside columns and sections.

Resizing Elements
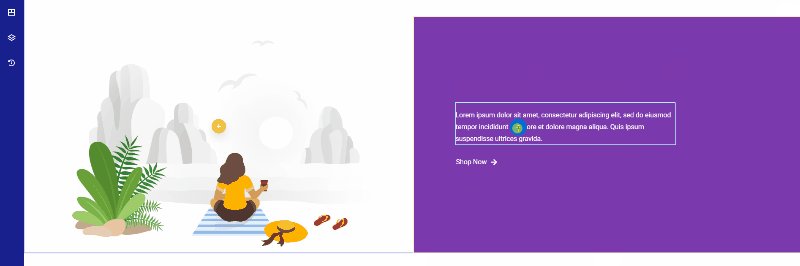
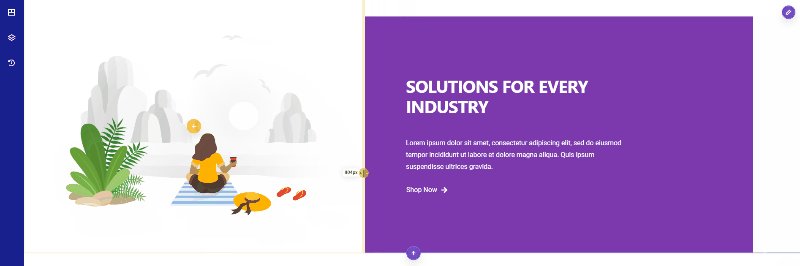
To resize an element is incredibly simple. All you need to do is hover over the right edge of the element, click and then drag to resize. You will see an overlay indicator for the width that the element will resize.
Simply let go when the element indicator shows the desired size and the element will fit that size.

Moving Elements
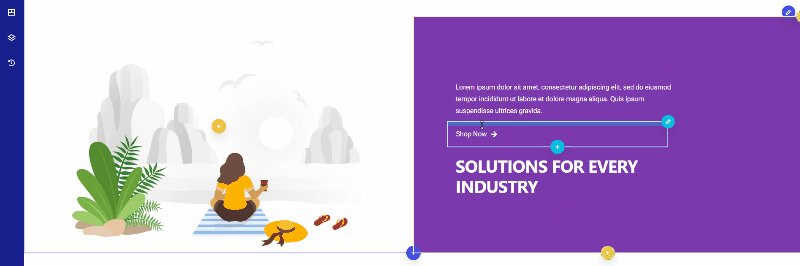
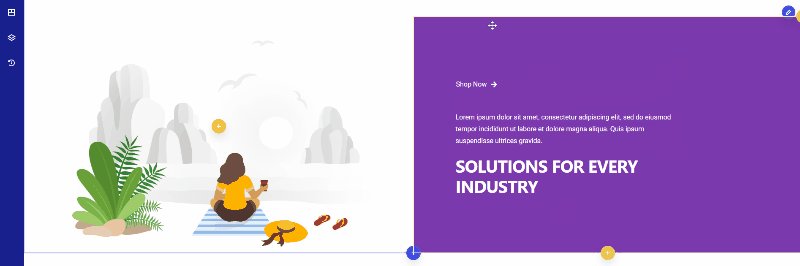
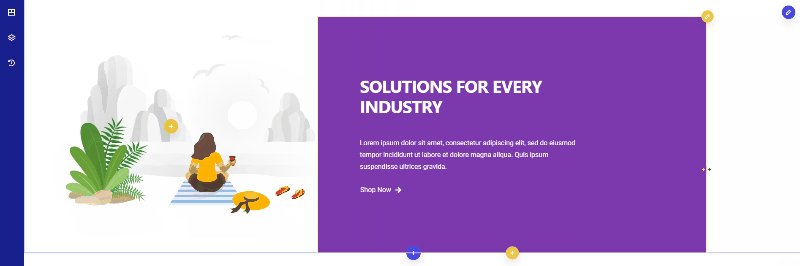
To move an element, simply hover over it, click and hold your mouse and then drag it to the place you’d like it to be. An example of this is shown below.