A CSS pseudo-class is a keyword added to a selector that specifies a special state of the selected element(s). For example, :hover can be used to change a button’s color when the user’s pointer hovers over it.

Pseudo-classes allows you applying a style to an element not only in relation to the content of the document tree, but also to the status of its content (such as :before and :after).
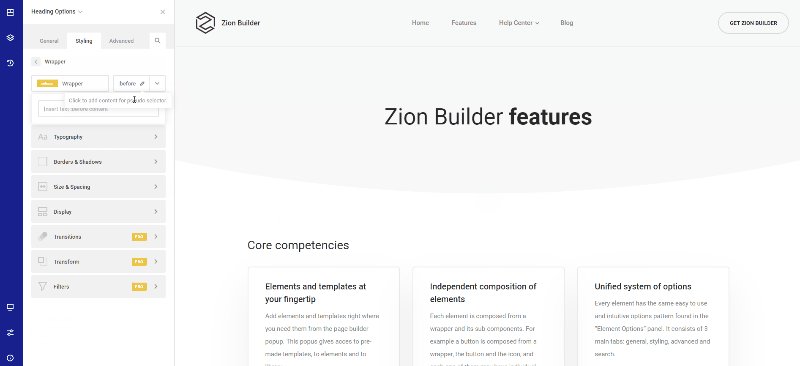
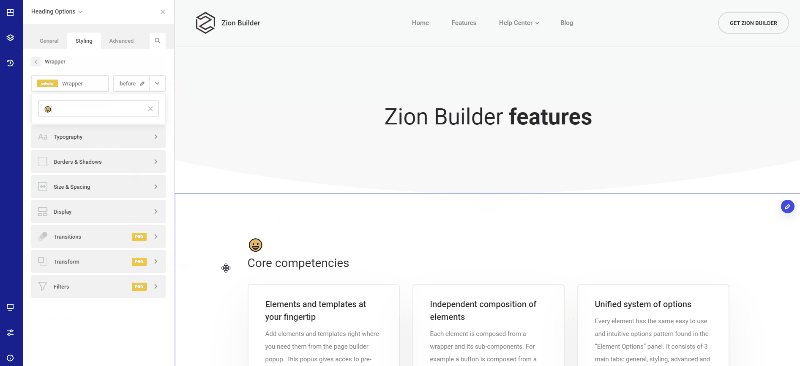
Custom content for :before and :after
Before and after pseudo selectors have also the input for content attribute style. All this without any code needed.
In the following video, I’ll show how an element has styles on before pseudo-class and custom input.

Accessing the position of the mouse through :hover and :focus gives the user the ability to create custom styles for any state of an element.
Just like the regular classes, you can chain together as many pseudo-classes as you want in a selector.