Transitions provide a way to control animation speed when changing CSS properties. Instead of having property changes take effect immediately, you can cause the changes in a property to take place over a period of time. For example, if you change the color of an element from white to black, usually the change is instantaneous. With CSS transitions enabled, changes occur at time intervals that follow an acceleration curve, all of which can be customized.


Each element can have its own animation settings defined. CSS transitions let you decide which properties to animate (by listing them explicitly), when the animation will start (by setting a delay), how long the transition will last (by setting a duration), and how the transition will run (by defining a timing function, e.g. linearly or quick at the beginning, slow at the end).
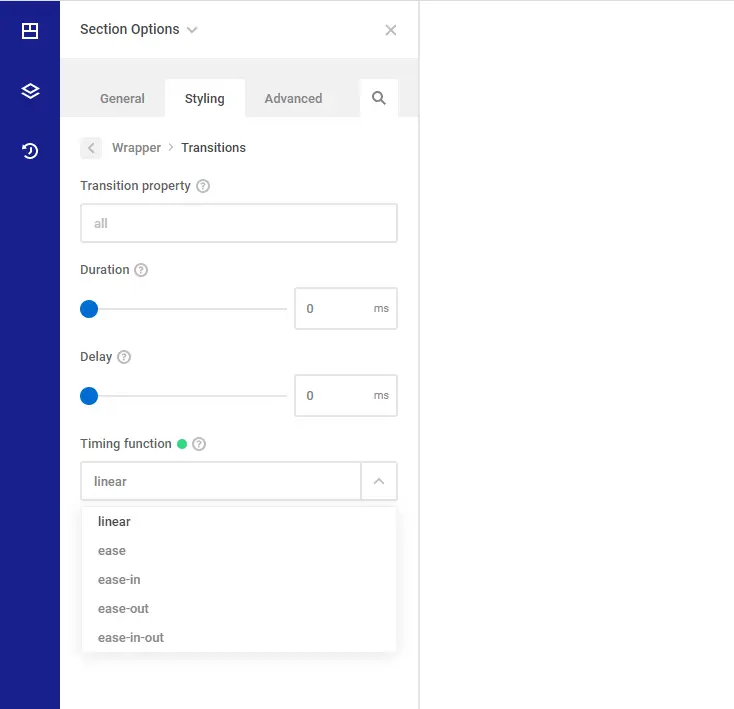
Transition property: specifies the name or names of the CSS properties to which transitions should be applied.
Transition duration: specifies the duration over which transitions should occur. You can specify a single duration that applies to all properties during the transition.
Transition delay: defines how long to wait between the time a property is changed and the transition actually begins.
Transition timing function: specifies a function to define how intermediate values for properties are computed. Timing functions determine how intermediate values of the transition are calculated. Most timing functions can be selected from dropdown list or you can add manual cubic-bezier for example.