This tool makes it easy to create, adjust, and experiment with custom colors for the web. It also makes it easy to convert between various color formats supported by CSS, including: HEXA colors, RGB (Red/Green/Blue) and HSL (Hue/Saturation/Lightness). Control over the alpha channel is also supported on RGB (rgba) and HSL (hsla) formats.
As you adjust the parameters that define the color, it gets displayed in all three standard Web CSS formats.

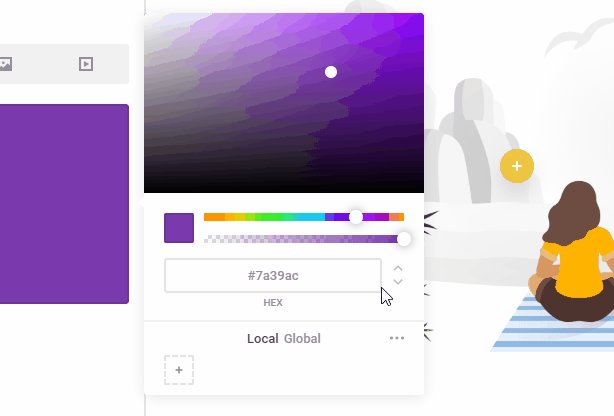
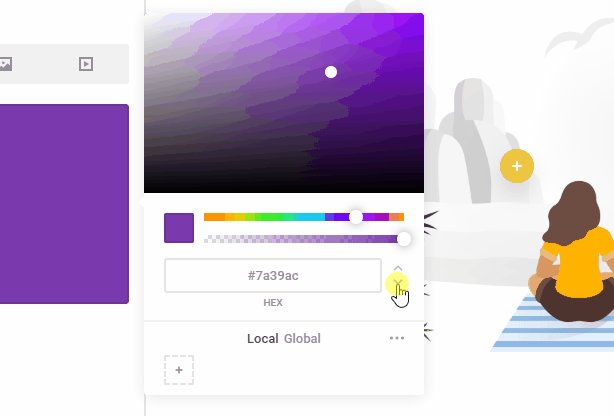
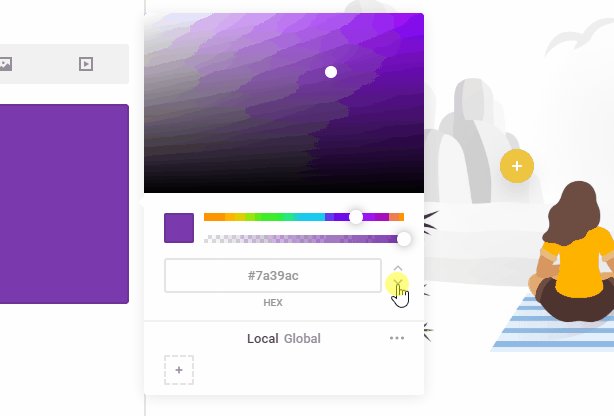
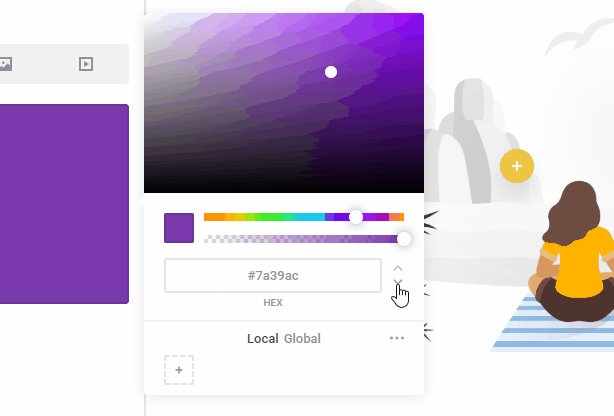
Use the color picker by clicking and dragging your cursor inside the picker area to highlight a color on the bottom.