Locating the correct element to interact with can be difficult when developing a complex web page. So, we know this, and we put it at your fingertips features that allow making this process easier for you.

The first tools are double-click and right-clicks directly on the element in the page and the options panel will appear on the left side of the working window.
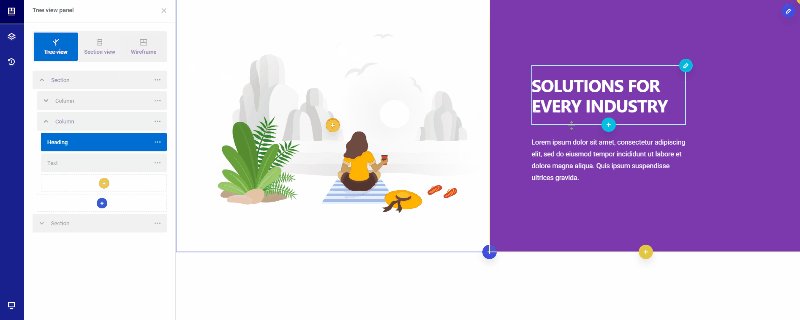
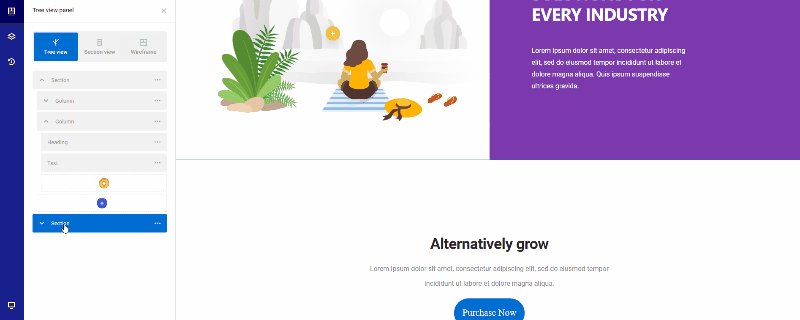
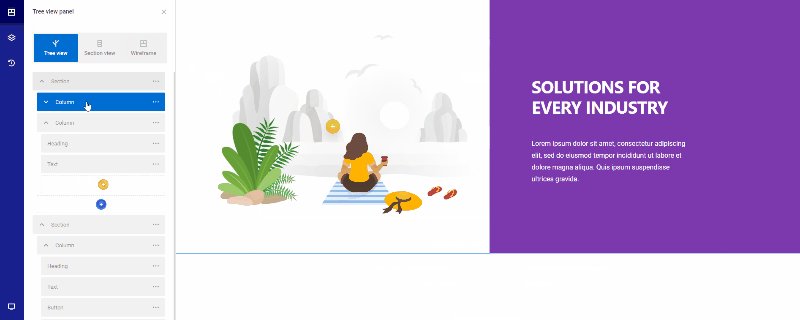
Tree view and Wireframe panels can display the current content of the working window in the form of a hierarchical tree view. Click on the element tab to jump at the selected item.