The speed of your website is very important. Not only it is the first impression you leave to your visitors but Google also uses this as a ranking factor. Having a fast website generally also means that you do less computation on your server and also serve your site using less bandwidth, which results in lower hosting costs.
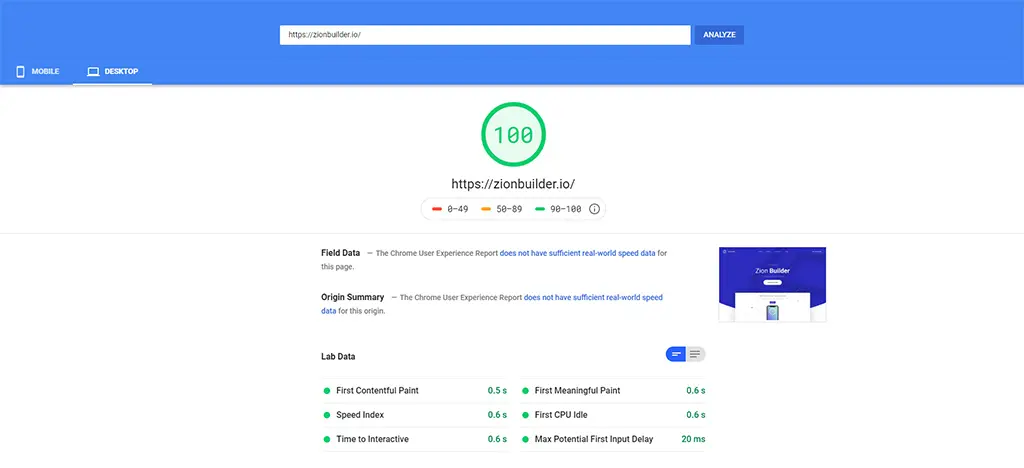
In this article, I will show you how we reached 94 on mobile and 100 on the desktop in google page speed insights, on our homepage and why we currently have a 75 for mobile and 99 score on desktop and how can we improve.

How to benchmark
In order to test your site, there is the old fashion way of which implies refreshing your website your browser or the better way of using several tools which gives you better insights for how to improve. For testing the page speed, we have used several tools:
- Google page speed insights – https://developers.google.com/speed/pagespeed/insights/ is a free tool from Google that runs a performance test on your site and provides recommendations on how to increase performance. It works for both desktop and mobile versions.
- Google lighthouse – https://developers.google.com/web/tools/lighthouse is an open-source from Google, automated tool for improving the quality and performance of web pages.
- GTmetrix – https://gtmetrix.com/ also provides recommendations on how to improve the performance of the page, draws statistics, and summarizes all components.
We will be focusing on the Google page speed insights as the tool was made by Google, it is based on their own Google Lighthouse tool and gives much useful information that you can use to improve the score. Also, all the information will be focused on Desktop devices first and will continue with Mobile improvements. By reaching a 100 score on the desktop you would automatically get a good score on mobile, however, there will still be things to resolve.
When we first launched the speed optimizations our score was 94 while only using a custom theme and the Zion Page Builder, without having any caching plugin installed.
Hosting
Having a good hosting provider is very important. This generally affects the “time to first byte” which is a very important metric. Until we launched Zion Page Builder, we’ve used Siteground as a hosting that performed OK for Hogash and all its additional domains like kallyas.net. Since we wanted our page builder to be a better alternative to existing page builders and included performance and optimization tweaks, we also needed a proper hosting to house this project. We began researching for better hosting and we were surprised to see how Cloudways performed in comparison to Siteground ( initially, the zionbuilder.io was built on Siteground hosting ). After we’ve made the switch, we immediately got a 5 point score increase in our testing tools, however, there was still room for improvement.
Our choice: Cloudways
Theme
Having a good theme is a key factor when measuring speed. A good theme should be very light and should load assets only if they are actually used on that page. Our first instinct was to use the Kallyas theme, however, since a major update that will incorporate the Zion Page Builder is in progress, we chose to create a small theme until the update is finalized and we will switch to it then. Since we have created our own theme, we didn’t make research on this topic, however, I will list the main points I would consider when researching for a theme:
- Good design
- Easy to use
- Flexibility
- It should load it’s assets only if they are used on the page
- Should load a minimal amount of assets ( although this can be improved with caching plugins )
- Should come with image sizes registered specifically for the theme
Leave a comment if you know a theme that matches these requirements and I will update the list.
Page builder
If your theme doesn’t already come with a page builder, it’s usually easier to create your website with a custom WordPress page builder. Choosing the right one could be hard because there are many to choose from, however, since Zion Builder is optimized for speed and SEO, it was an easy choice for us. Unlike the competition, the builder only loads assets if they are actually used on the page, only renders the minimal amount of HTML nodes needed to render the page and its light on the server resources.
Our choice: Zion Builder

Caching plugin
A good caching plugin can greatly improve your speed and score. Caching plugins will combine and minimize your website assets serving them as 1 network request. On top of this, caching plugins can improve your website by allowing you to lazy load images, clean up your database, and even create CSS files required for the above the fold. For our site, we have used WP Rocket since it offers great results. Alternatively, you can also use W3 Total Cache or WP Supercache which are free plugins giving good results.
Our choice: WP Rocket
CDN (content delivery network)
A CDN can serve your static assets from servers closer to your visitor. This results in faster asset download and speed. As a DNS, we have opted for Cloudflare which gives good results.
Although the benefits of using a CDN vary depending on the size and needs of an Internet property, the primary benefits for most users can be broken down into 4 different components:
- Improving website load times – By distributing content closer to website visitors by using a nearby CDN server (among other optimizations), visitors experience faster page loading times.
- Reducing bandwidth costs – Bandwidth consumption costs for website hosting is a primary expense for websites.
- Increasing content availability and redundancy – Large amounts of traffic or hardware failures can interrupt normal website function.
- Improving website security – A CDN may improve security by providing DDoS mitigation, improvements to security certificates, and other optimizations.
Our choice: Cloudflare
Image optimization
Web page download time, also known as the Page Load Time depends on the total size of content assets being downloaded from hosting servers to the requesting browser. Images make up on average 66% of a total webpage’s weight according to HTTP Archive.
Best-practices to reduce the negative impact of images on website speed: Format, Sizing, Compression, Number.
Our choice: Imagify
PHP version
If your website is using a version lower than PHP 7, then ask your hosting provider to update it for you. PHP 7 allows the system to execute twice as many requests per second in comparison with the PHP 5.6, at almost half of the latency. That’s a huge performance boost that your website must take advantage of.
Conclusion
Using the methods above, we have gained a 100 score in Google Page Speed Insights on Desktop device. After this, we had to implement several external scripts for our live chat plugin, Google Tag Manager, Google Analytics, and Facebook Pixel. After adding these extra scripts, our score dropped to 99 which we consider a good score.
Remember, you need to:
- Choose a good hosting provider
- Use a lightweight WordPress theme
- Choosing the right Page builder
- Use a caching plugin
- Use CDN if you have global visitors
- Optimize your images
- Use the latest PHP version
Want to improve your page speed and don’t know how to resolve a specific problem? Leave us a comment and we will look at your site and we’ll try to help you.
Leave a Reply
You must be logged in to post a comment.

very nice blog