With the release of v3.6.0, we have added the ability for 3rd party developers to register their own CSS classes so that the final users can select and use them from the element selector dropdown.
In order to register your classes, we provide a simple API that you can use:
/**
* Add static classes to the class selector list
*/
add_filter( 'zionbuilder/css_classes/static_classes', 'register_awesome_classes' );
function register_awesome_classes( $classes ) {
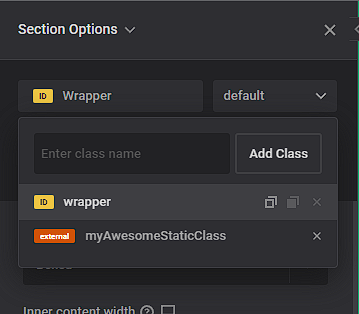
$classes[] = 'myAwesomeStaticClass';
return $classes;
}
/**
* Load the css file that contains the classes styles
*/
add_action( 'wp_enqueue_scripts', 'load_awesome_css_styles' );
function load_awesome_css_styles() {
wp_enqueue_style( 'my-awesome-css-classes', 'PATH_TO_CSS_FILE', [], '1.0.0' );
}
After registering the css classes, the user will be able to use them inside his elements: