Hey everyone,
Some time ago, we were asked how you can add two buttons next to each other in Zion Builder.
Well, here it is how, the simplest way.
Additionally, you can watch a YouTube video here.
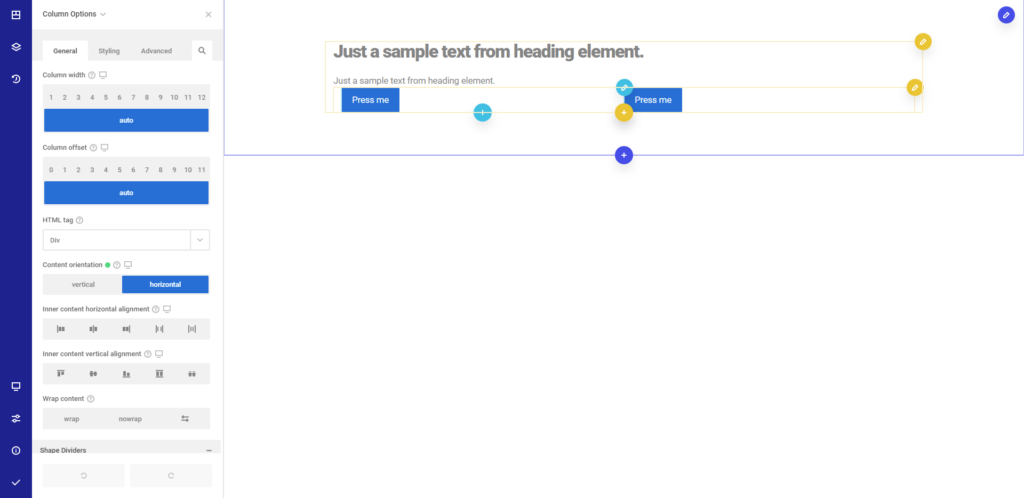
In Zion Builder, the column can display the content either horizontally or vertically.

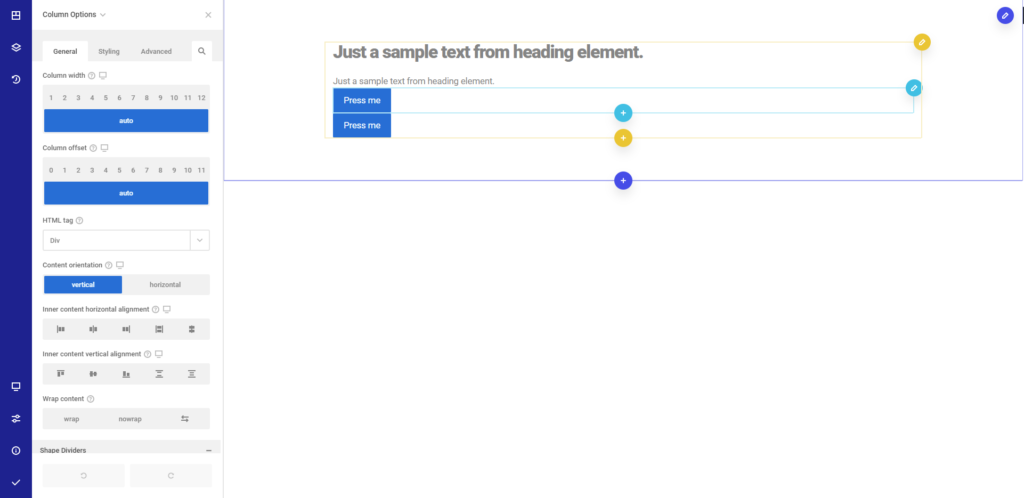
By default, the content is displayed vertically. If you want to add a button next to another button then the second button will show under the first one.

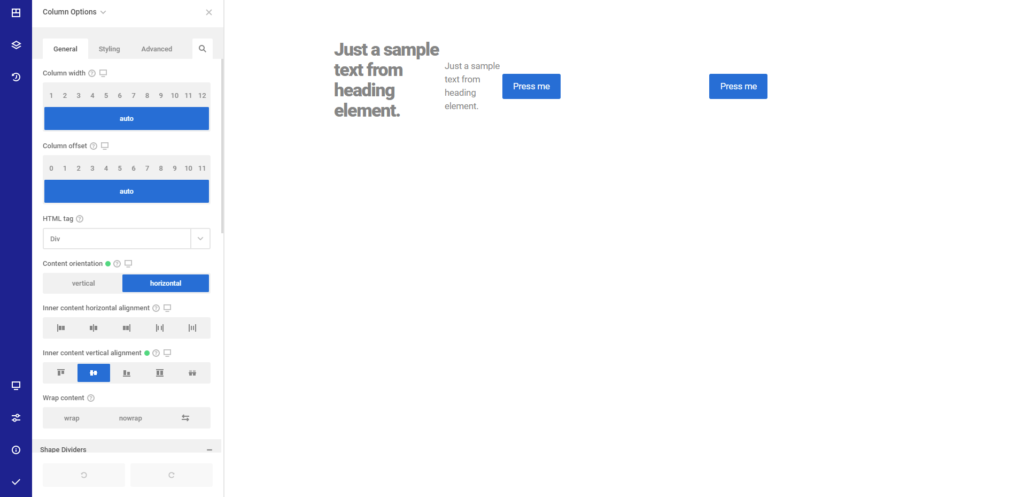
if we choose the Horizontal option, then all the elements including the heading and the text element will show horizontally. So this is not the solution.

What we can do, is to add another column after the text, and insert the buttons into this new column with the content orientation set to horizontal. This way the first column will still have the content orientation set to vertical but the buttons will have the content orientation set to horizontal.

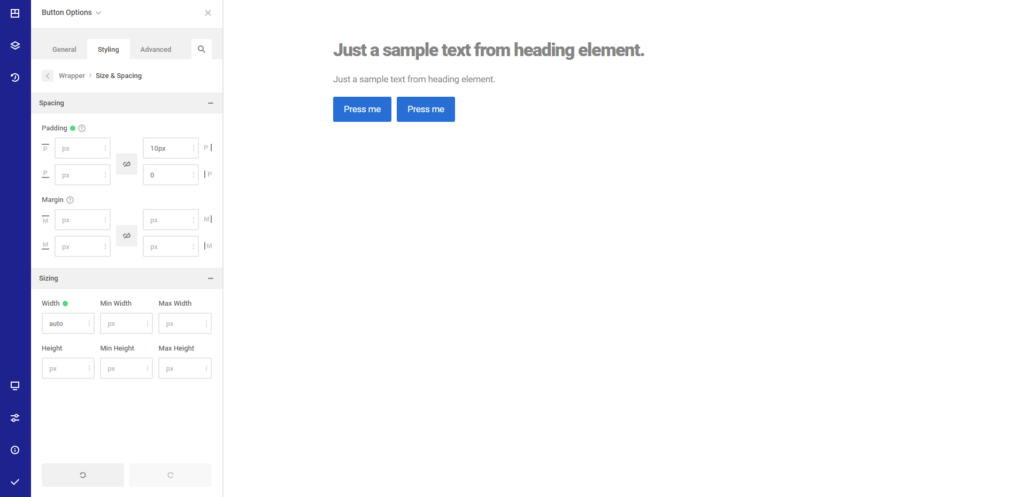
Set the button wrapper width to auto, and here you go.

There is another way you can do this without adding the extra column.